AngularJS là gì?
AngularJS là bộ thư viện JavaScript do Google phát triển và hoàn toàn miễn phí. Được sử dụng trong việc xây dựng Single-page Application (SPA). AngularJS cho phép xây dựng ngay trong trình duyệt mà không cần phải thông qua server.
Với khả năng mở rộng rất cao AngularJS cho phép xây dựng các directive riêng do mỗi lập trình viên tạo ra để thêm hoặc bổ sung các tính năng. Điều này giúp dễ dàng sử dụng lại mã và tất cả các tính năng của nó chỉ mới 1 thẻ tags được khai báo như 1 thẻ HTML.
1 tính năng vượt trội nữa của AngularJS là khả năng cho phép người dùng xây dựng 1 app mobile với đầy đủ tính năng và có thẻ chạy trên nhiều hệ đề hành mobile.
* Hiện tại AngularJS mà đã được thay thế bằng Angular với phương pháp lập trình hoàn toàn khác nhưng cốt lõi vẫn giữ được tư tưởng Single Page Application. Mọi truy cập vào trang của AngularJs sẽ được định hướng đến Angular.
Cài đặt và sử dụng AngularJS
- Bước 1: Vào trang chủ https://angularjs.org/ chọn download để tải file angular.min.js. Đây chỉ là 1 file nhỏ trong nhiều file của bộ thư viện này.
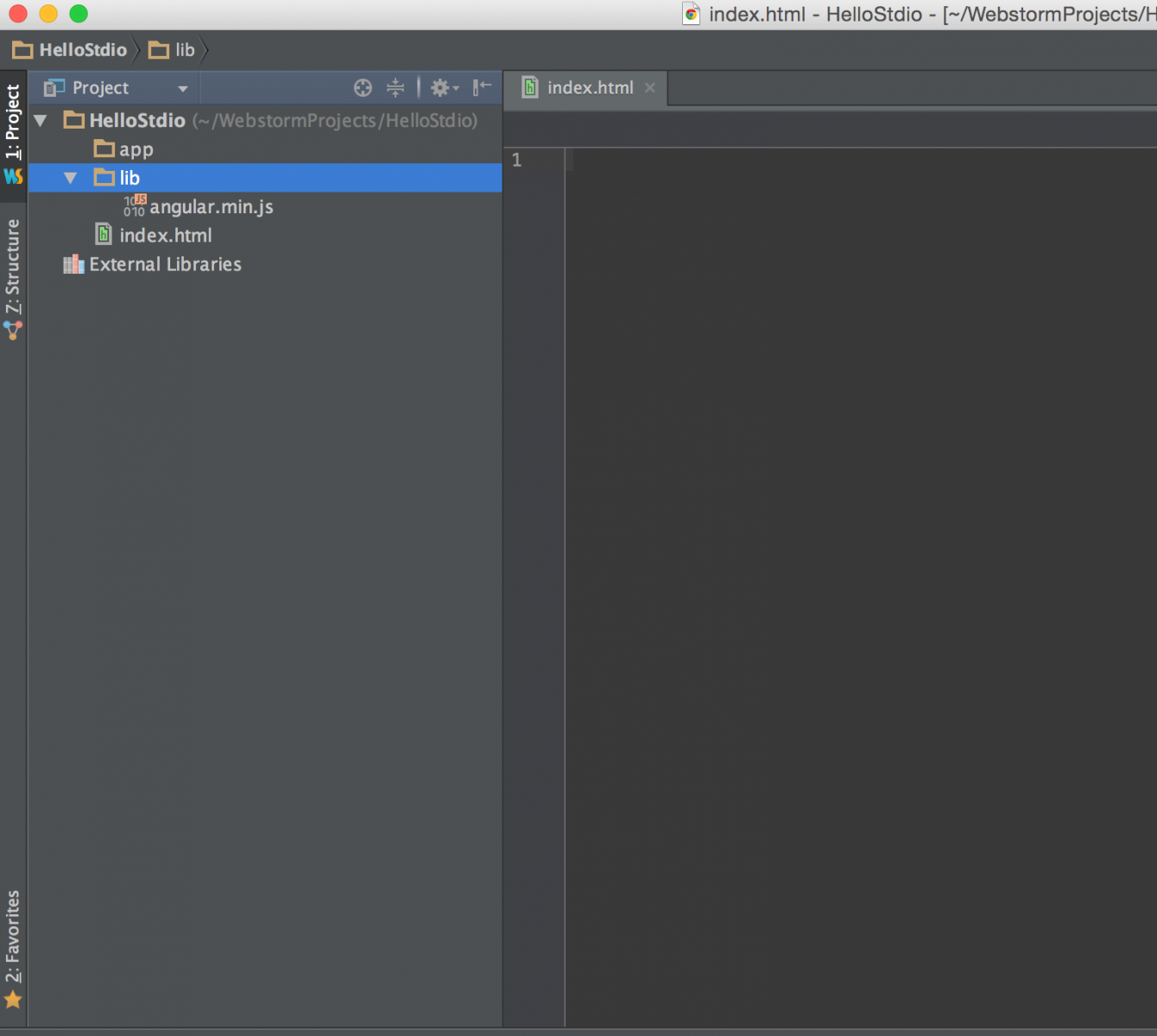
- Bước 2: Tạo một project mới có tên HelloStdio. Các ứng dụng xây dựng bằng AngularJS thường được xây dựng dựa trên mô hình MVVM (Model-View-ViewModel), có cấu trúc gần giống với mô hình MVC (Model-View-Controller).

Trong project có folder app và file index.html. Folder app này sẽ chứa các file JavaScript quan trọng có nhiệm vụ chi phối toàn project như app.js, controller.js, service.js và file index.html là file hiển thị chính. Tuy project có thể có rất nhiều trang nhưng thực chất chỉ thể hiện duy nhất trên 1 trang index.html này. Đó là lý do AngularJS còn gọi là Single-Page Application. Đây cũng là project cơ bản nhất của 1 ứng dụng AngularJS.
Ứng dụng
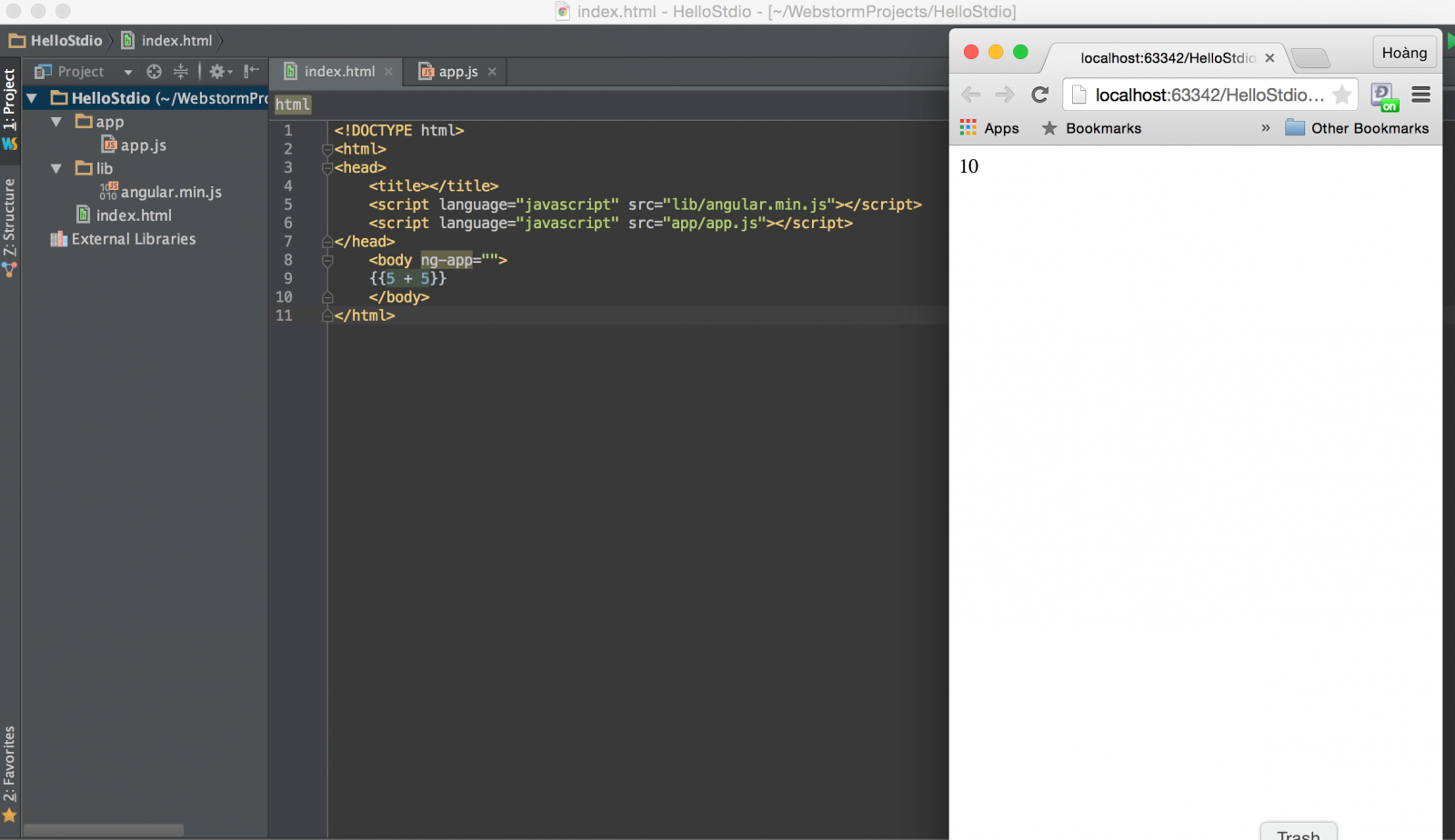
Trong file index.html import 2 file JavaScript là app.js và angular.min.js như hình sau:

Tại thẻ body, thêm vào ng-app=”” để đánh dấu rằng angularjs được sử dụng trong phạm vi của thẻ body. Và trong phạm vi này các kí tự trong cặp dấu {{ }} đều được xem như 1 biểu thức.
Ở ví dụ trên phép tính 5 + 5 được thực hiện và hiển thị lên trang web.
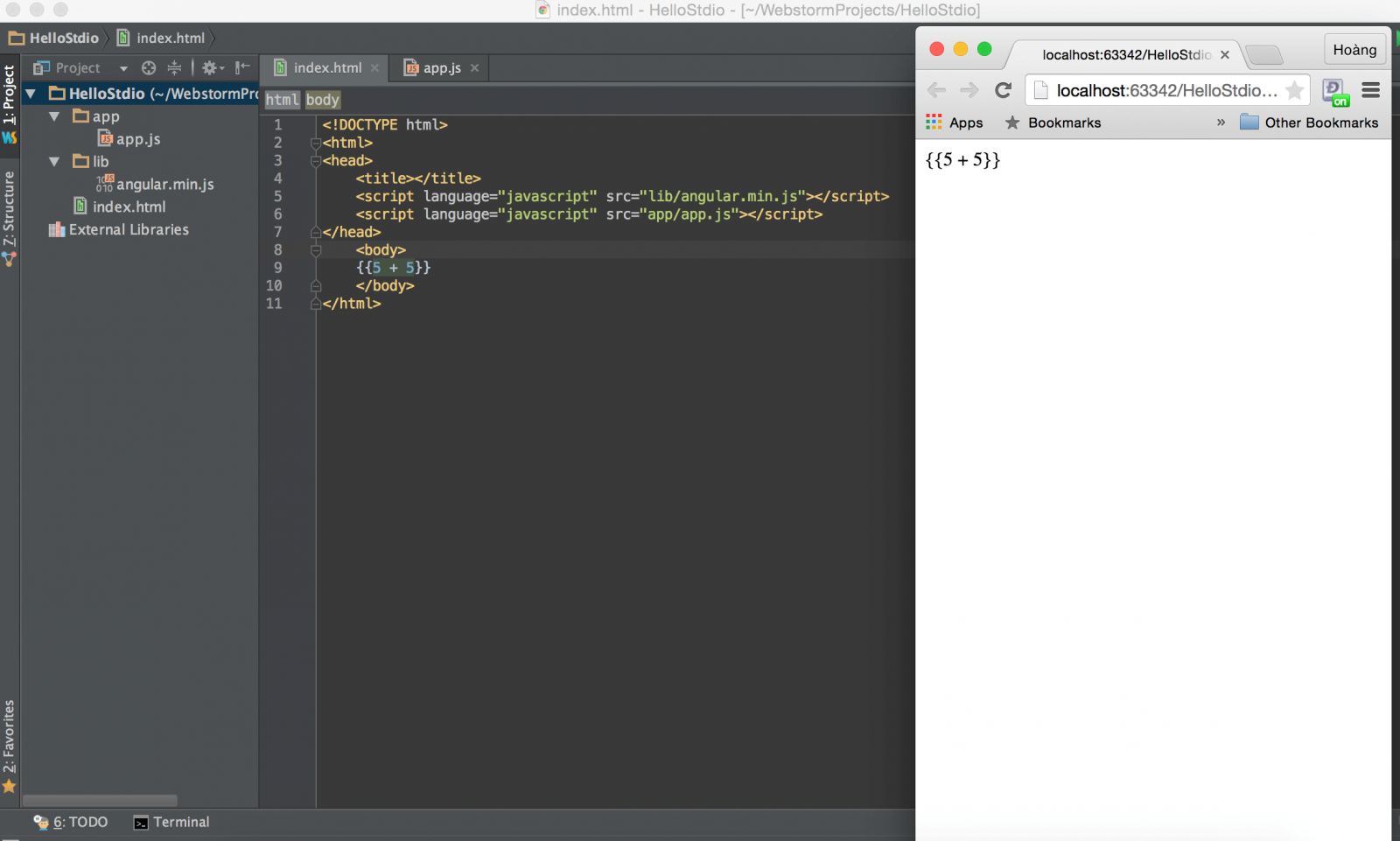
Đây là trường hợp thẻ body không có ng-app=””.

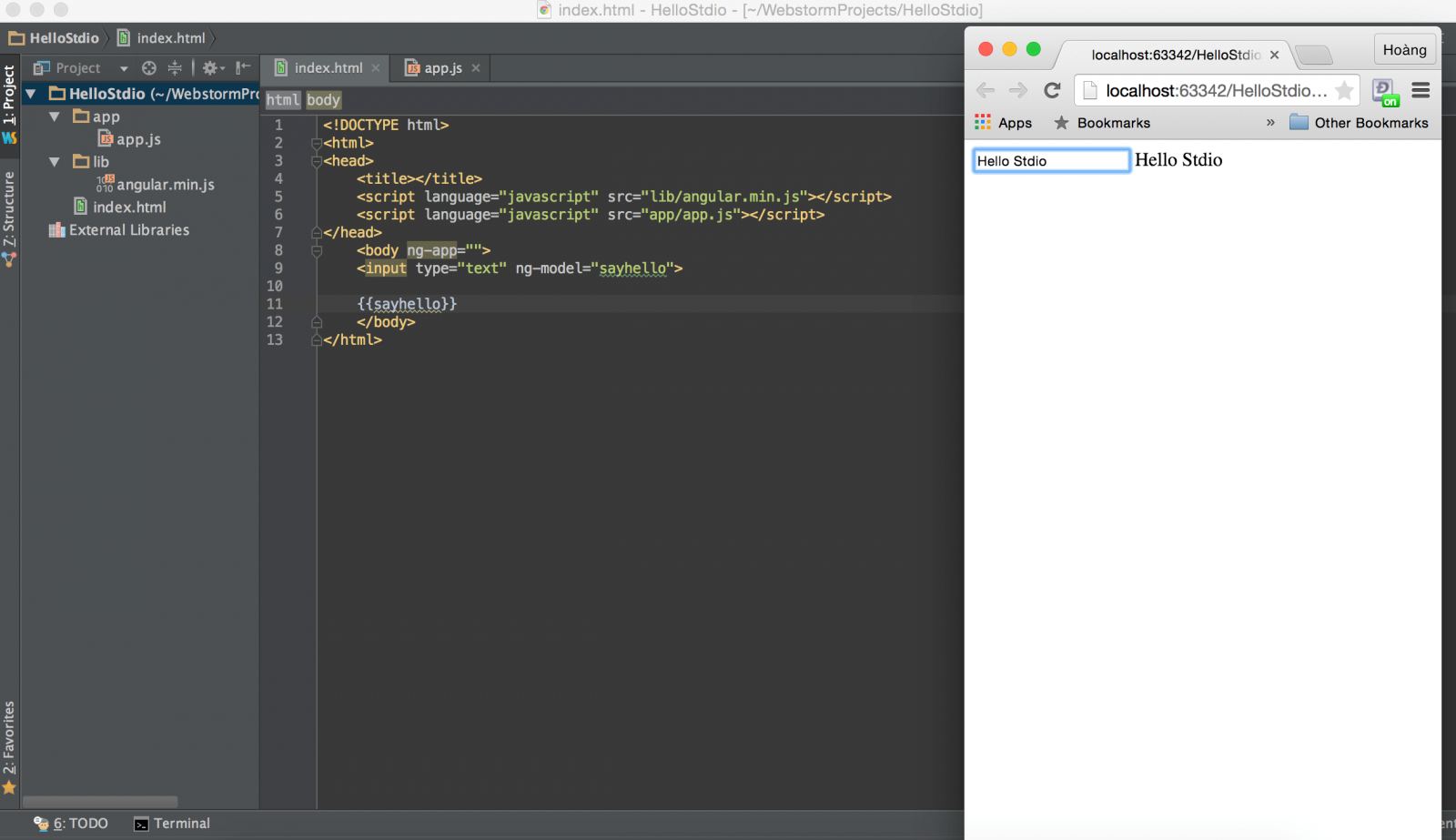
AngularJS làm cho trang web HTML từ tĩnh trở thành động là nhờ cơ chế binding. Ví dụ sau sẽ giúp hiểu rõ hơn về cơ chế này.

Đoạn ng-model là 1 directive và sayhello trong nó được xem như 1 biến và có phạm vi sử dụng là toàn thẻ body (lưu ý: chỉ trong trường hợp ở trên).
Khi điền kí tự vào trong input thì ngay lập tức biến sayhello sẽ được in ra màn hình mà không cần phải refresh.
