Giới thiệu Angular
Angular là một nền tảng ứng dụng (application framework) được xây dựng và bảo trì bởi Google - https://angular.io.
Vào năm 2010, phiên bản Angular lần đầu tiên được giới thiệu, tuy nhiên đây chỉ là một web-framework được viết bằng JavaScript.
Đến năm 2014, Google quyết định thay đổi toàn bộ kiến trúc của dự án, biến nó thành một nền tảng ứng dụng thay vì chỉ gói gọn trên môi trường web, và đó là tiền đề cho Angular 2 sau này. Phiên bản này cũng sử dụng ngôn ngữ lập trình chủ đạo là TypeScript (được phát triển bởi Microsoft) thay cho JavaScript.
Khi bắt đầu tìm hiểu về Angular, tên gọi Angular 1 và Angular 2 sẽ gây một số khó khăn cho người sử dụng do bản chất Angular 2 là làm mới toàn bộ, chỉ dựa lại một số ý niệm của Angular 1, vì vậy chúng được đặt tên lại như sau:
- Angular 1 trở thành AngularJS.
- Angular 2 và các phiên bản sau này chỉ được gọi ngắn gọn là Angular.
Theo Google, cứ mỗi 6 tháng Angular sẽ được cập nhật một bản mới.

Môi trường thử nghiệm
Cài đặt các công cụ, môi trường sau:
- Windows 10 64-bit.
- Node.js.
- npm.
- Visual Studio Code.
Cài đặt Angular
Công cụ Angular CLI - Angular Command Line Interface - ra đời hỗ trợ khởi tạo, sinh các component cũng như kiểm thử và triển khai ứng dụng.
Angular CLI thực chất là một Node.js package, cài đặt thông qua trình quản lý package của Node.js - npm. Mở cửa sổ console và gõ vào như sau:
npm install -g @angular/cli
Kiểm tra cài đặt thành công và số phiên bản bằng cách nhập:
ng version

Tạo project Angular đầu tiên
Với Angular CLI, tạo project đầu tiên với cú pháp sau:
ng new <project-name>
Ví dụ tạo project tên HelloWorld nhập như sau:
ng new HelloWorld
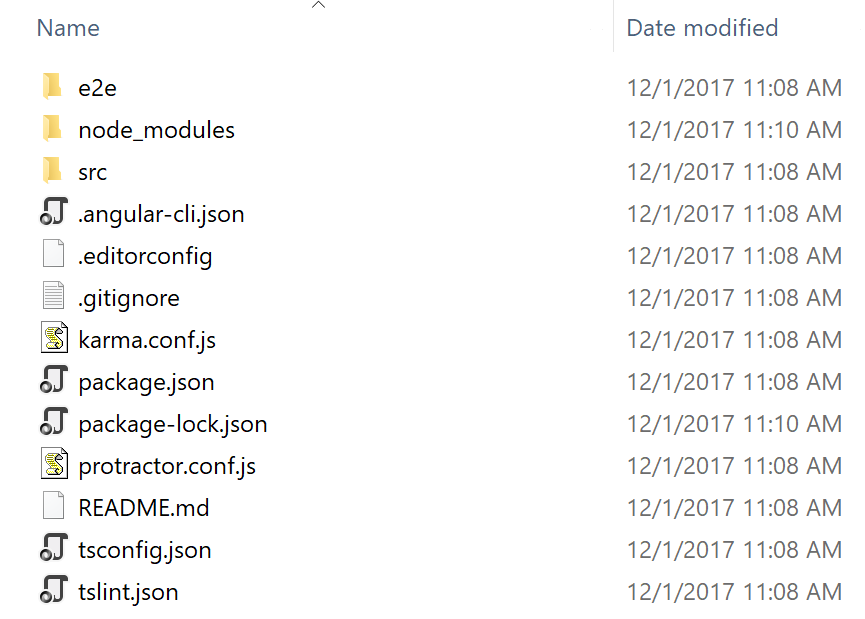
Quá trình này mất khoảng từ 3 - 5 phút tùy thuộc tốc độ mạng do phải tải các gói phụ thuộc. Cấu trúc của project sau khi được tạo thành công như sau.

Nhờ Node.js, project có thể được host và chạy thử với lệnh:
ng serve

Mặc định project sẽ được chạy trên địa chỉ http://localhost:4200. Có thể thay đổi port mặc định nhờ tham số --port. Ví dụ muốn đổi về port 1234.
ng serve --port 1234
Kết quả thực thi với port 4200 như sau.