Giả sử cần hiển thị trên trang web 2 ảnh sau (article.png và view.png).


Để xuất hiện được 2 ảnh như trên, với web, có nhiều phương pháp.
- Dùng tag
<img src="article.png" />và<img src="view.png" /> - Dùng tag bất kỳ và sử dụng thuộc tính CSS với
background-image:url(article.png)vàbackground-image:url(view.png). - Dùng tag
<canvas>và vẽ lên canvas.
Trình duyệt web cần tải 2 ảnh riêng biệt là article.png và view.png từ server. Giả sử tất cả (2 ảnh trên được đặt chung 1 file ảnh), trình duyệt chỉ cần tải 1 ảnh về, và kỹ thuật này được gọi là CSS Image Sprites.

Hiện tại kỹ thuật này đã phổ biến rộng rãi hầu hết các trình duyệt web thông dụng, kể cả các trình duyệt web trên thiết bị di động.
Hướng dẫn
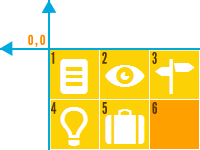
Hệ trục tọa độ dành cho tọa độ X, Y
CSS Image Sprite có hệ trục tọa độ X, Y sao cho chiều dương của trục X là hướng từ phải sang trái, chiều dương của Y là hướng từ dưới lên, gốc tọa độ đặt tại gốc trái trên của Image Sprite, cần hiểu rõ điều này để cài đặt đúng tọa độ X, Y của từng phần trong Image Sprite.

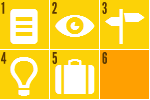
Ảnh icons.png đã lưu trữ các thành phần được đánh số 1, 2, 3, 4, 5, 6 chính là các ảnh nhỏ chung một Image Sprite. Mỗi phần nhỏ của ảnh này có độ rộng WIDTH là 50px và chiều cao HEIGHT là 50px. Các thông tin như sau sẽ xác định được 1 phần bao gồm X, Y là tọa độ bắt đầu của 1 phần và WIDTH, HEIGHT là độ rộng và cao của một phần.
| PHẦN TRONG IMAGE SPRITE | X | Y | WIDTH | HEIGHT |
|---|---|---|---|---|
| PHẦN 1 | 0px | 0px | 50px | 50px |
| PHẦN 2 | -50px | 0px | 50px | 50px |
| PHẦN 3 | -100px | 0px | 50px | 50px |
| PHẦN 4 | 0px | -50px | 50px | 50px |
| PHẦN 5 | -50px | -50px | 50px | 50px |
| PHẦN 6 | -100px | -50px | 50px | 50px |
Hiện thực 1 class thể hiện "Phần 5" của icons.png
"Công thức"
.part_5
{
width: <WIDTH>;
height: <HEIGHT>;
background: url("<path_to_image_sprite>") <X> <Y>;
}Với "công thức như trên" ta có được một selector để thể hiện PHẦN 5 hoàn chỉnh như sau
.part_5
{
width: 50px;
height: 50px;
background: url("icons.png") -50px -50px;
}Trong HTML ta sử dụng như sau, giả sử ta dùng tag <div>
<div class="part_5"></div>
Kết quả ta nhận được sẽ là

Áp dụng tương tự cho các thành phần còn lại, ví dụ
.part_1
{
width: 50px;
height: 50px;
background: url("icons.png") 0px 0px;
}
.part_2
{
width: 50px;
height: 50px;
background: url("icons.png") -50px 0px;
}Lưu ý: icons.png được xem là 1 request tới nơi chứa nó mặc dù nó xuất hiện ở nhiều selector do đó icons.png chỉ tải 1 lần, và được dùng chung cho các selector ở part_1, part_2, ... part_6.
Một số vấn đề ảnh hưởng tốc độ tải trang
[A] Vấn đề nảy sinh khi ứng dụng client gửi request đến server
Để hiểu được mặt thuận lợi của phương pháp này, cần hiểu thêm một số vấn đề khi trình duyệt web tiến hành gửi một request đến server và nhận lại kết quả response. Khảo sát 2 quá trình đơn giản xảy ra khi một ứng dụng ở client tiến hành gửi một request đến server.
- DNSLookup: Client (Web-Browser) tiến hành gửi đến DNS server domain name để tra cứu xem địa chỉ IP của server đang lưu dữ liệu và sau đó gửi lại cho Client.
- Download: Gửi request đến tải dữ liệu cần thiết từ địa chỉ IP của server sau khi tra cứu được từ bước trước.
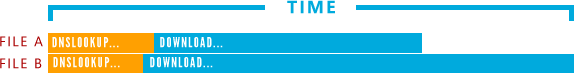
Thực tế còn nhiều quá trình và mỗi bước đều tiêu tốn 1 thời gian TIME T để hoàn tất.

[B] Trình duyệt web có thể gửi request và nhận response song song
Khi Client nhận được 1 trang HTML sẽ tiến hành lập danh sách các tài nguyên từ thông tin trong HTML bao gồm (CSS, JS, IMAGE, SOUND, ...), tiến hành gửi các request, điểm cần lưu ý là, các dữ liệu cùng loại với nhau sẽ được gửi và nhận song song, các loại dữ liệu cùng loại khác sẽ chờ cho tới khi quá trình của dữ liệu trước đó gửi xong rồi tới loại dữ liệu khác.

Thuận lợi và bất lợi
Thuận lợi
- Phương pháp này rất có lợi nếu các thành phần khá nhỏ (thông thường dành cho các bộ icon, hình ảnh nhỏ) vì có thể giảm được xác suất về mặt thời gian.
- Giảm được số lượng request tới server, giúp server làm việc ít hơn.
- Trong quá trình gửi request, nếu request bao gồm cả cookie sẽ giảm đáng kể được việc gửi qua lại cookie giữa Client và Server.
- Dễ hơn cho việc quản lý tập trung một bộ dữ liệu, tiết kiệm được bộ nhớ của máy tính khi sắp xếp các thành phần hợp lý bằng cách tận dụng các khoảng trống trong Image Sprite.
- Thông thường các ảnh nén chuẩn PNG sẽ nén tốt hơn nếu thành phần màu là liên tục, giảm thiểu dung lượng file sẽ cao hơn nếu màu ít và liên tục.
Bất lợi
- Phải thiết kế trước các thành phần cần thiết, khi thêm một thành phần mới, cần cập nhật Image Sprite và CSS gây ảnh hưởng tới các thành phần cũ thay vì chỉ cần thêm mới.
- Phương pháp này chỉ phù hợp khi các thành phần trong Image Sprite nhỏ (thường dùng cho các button, icon nhỏ) do nếu các thành phần trong Sprite quá lớn sẽ tải lâu hơn thay vì nếu chia nhỏ ra sẽ tận dụng được khả năng tải song song của trình duyệt.
Các trang web đang sử dụng Image Sprite
- www.youtube.com
- www.facebook.com
- www.gmail.com
- www.microsoft.com