Lợi ích
Lợi ích của thay đổi màu sắc trên thanh tab bar của trình duyệt web giúp đồng bộ giao diện, nâng cao tính nhận dạng thương hiệu và tạo sự thú vị cho người dùng.
Cách thực hiện
Sử dụng thẻ meta
Để thay đổi màu sắc tab bar của các trình duyệt web thông dụng trên mobile như Chrome trên Mobile, ... sử dụng đoạn mã sau:
<meta name="theme-color" content="#ff8800">Chèn thẻ meta trên vào giữa phần thẻ <head></head>
<!DOCTYPE html>
<html>
<head>
<meta name="theme-color" content="#ff8800">
</head>
<body>
STDIO Training
</body>
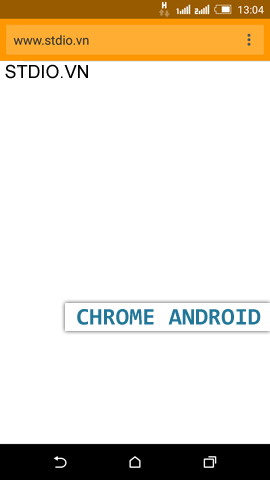
</html>Lưu lại và thử nghiệm trên trình duyệt Google Chrome trên thiết bị Android.
Thẻ meta có name="theme-color" sẽ chỉ định cho trình duyệt biết thay đổi màu sắc của trình duyệt phù hợp với màu sắc mong muốn trong thuộc tính content, trong trường hợp này content="#ff8800" với #ff8800, thay đổi mã màu phù hợp với thương hiệu hoặc chủ đề của website.


Tương thích nhiều trình duyệt
Để tương thích nhiều trình duyệt web hơn, thêm đầy đủ các thẻ meta sau thay vì dùng 1 loại:
<!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#ff8800"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#ff8800"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-status-bar-style" content="#ff8800">
Chế độ dark-mode
Khi hệ thiết bị người dùng đang cấu hình chế độ bóng tối (dark-mode) có thể trình duyệt web sẽ không tuân thủ các cấu hình về màu sắc này.