Bạn là 1 admin cộng đồng, bạn cần tạo ra 1 số item thú vị cho các thành viên? Sẽ có rất nhiều lựa chọn như:
- Áo in logo nhóm.
- Bộ nhớ USB có logo công ty.
- Móc khóa nhựa, móc khóa mica in logo sản phẩm.
- ...
Các "item" nhỏ đều mang lại niềm vui và gắn kết cho cộng đồng, bên cạnh đó nâng cao khả năng nhận dạng thương hiệu. Ngoài công đoạn thiết kế các hình dáng như logo, nhân vật thì công đoạn tạo ra bản in, bản cắt phù hợp với xưởng gia công là cần thiết.
Trong bài viết này Bugs chia sẻ cách thức tạo ra 1 bản thiết kế cắt in móc khóa Mica chuẩn để bạn có thể chuẩn bị và gửi cho xưởng gia công.
Bạn có thể tham khảo trước 1 số móc khóa do Bugs Store thiết kế để tạo cảm hứng.

Các yêu cầu tối thiểu
- Bạn cần biết AI (Adobe Illustrator) để bắt đầu.
- Bạn đã có sẵn 1 mẫu hình ảnh thiết kế, có thể là ảnh vector hoặc bitmap (PNG, JPG).
Các lựa chọn in ấn
Bằng tiếng Anh hoặc tiếng Việt bạn sẽ cần vài khái niệm sau để trao đổi với xưởng sản xuất:
- Double side: 2 lớp mica chặp lại.
- Double printing: in 2 mặt (nhằm giải quyết các vấn đề về chữ ngược).
- Keyring: xâu.
- Diện tích tối đa: 50mm x 50mm.
- Độ dày: 3mm hoặc 4mm.
Các bước tạo ra bản thiết kế chuẩn
Download template
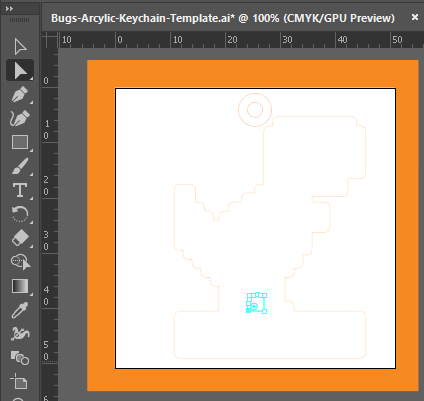
Download template Bugs-Arcylic-Keychain-Template.zip, mở file template bằng AI và bắt đầu tạo ra bản thiết kế.

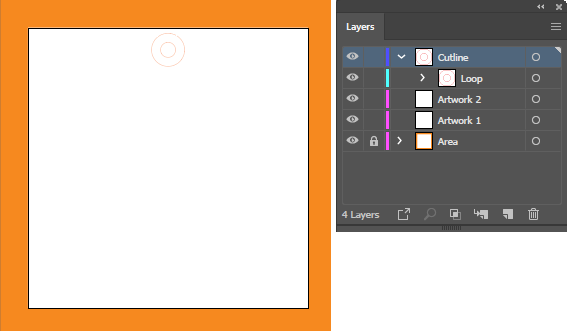
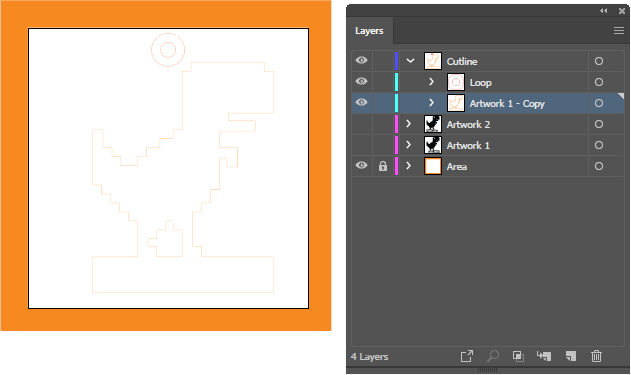
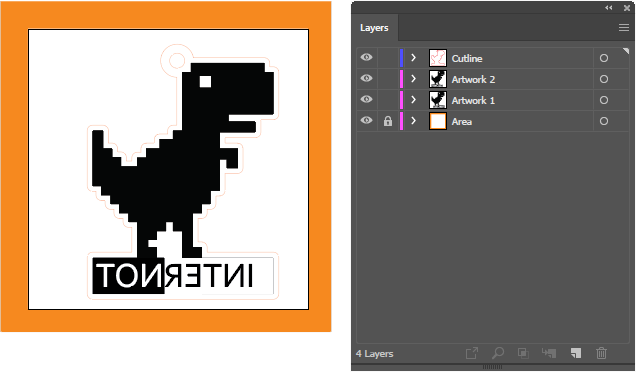
Có 4-layer chính:
- Cutline: chứa đường cắt để định hướng cho máy cắt sẽ cắt theo đường này.
- Loop: cutline cơ bản bao gồm đường cắt cho đường bao ngoài lỗ và lỗ cắt dành cho việc xỏ móc khóa kim loại vào.
- Bạn cần định nghĩa thêm cutline dành cho hình ảnh, đường cắt xung quanh ảnh (sẽ được hướng dẫn tiếp bên dưới).
- Artwork 1: hình ảnh dùng để in.
- Artwork 2: cung cấp thêm trong trường hợp double printing (in 2 mặt), mặt in còn lại có các hình ảnh cần lật ngược lại (sẽ được hướng dẫn tiếp bên dưới).
- Area: đã được khóa và bạn không cần điều chỉnh lớp này, tất cả hình ảnh bao gồm cutline phải nằm trong vùng màu trắng, kích thước tối đa của vùng trắng là 50.8mm x 50.8mm.
Lưu ý: Các kích thước trong template đã được chuẩn hóa và được tính bằng đơn vị mm (millimeter), tương thích cao với nhiều máy cắt và xưởng sản xuất, do đó bạn không cần điều chỉnh các kích thước này trong trường hợp bạn không có nhiều kiến thức về mảng này.
Xử lý Artwork và tạo cutline
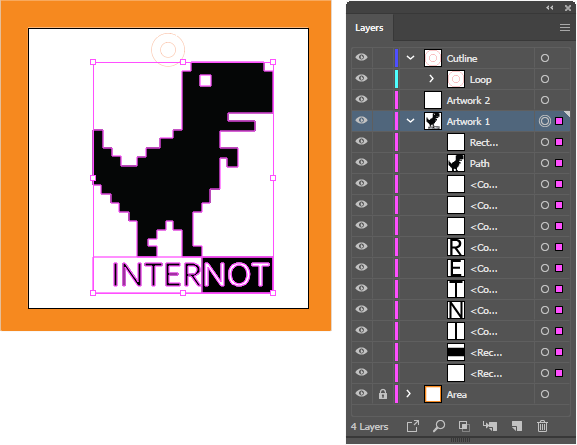
Đặt mẫu thiết kế thuận vào group Artwork 1
Đưa hình mẫu thiết kế của bạn vào Artwork 1 và điều chỉnh kích thước phù hợp (nếu cần thiết) và tiến hành tạo cutline. Artwork 2 sẽ có cutline tương tự theo đường cắt của Artwork 1, do nó là phiên bản xử lý các chữ viết hoặc các chi tiết ngược.

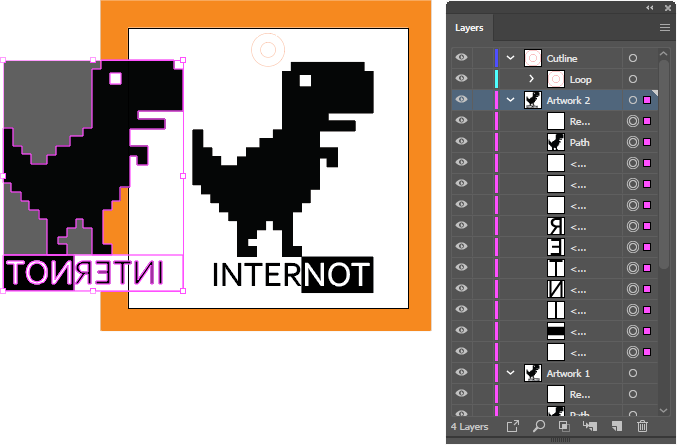
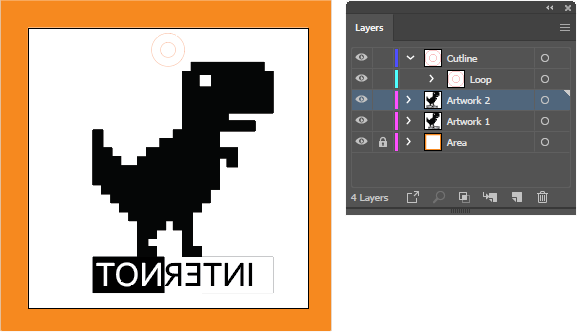
Đặt mẫu thiết kế với các chi tiết ngược vào group Artwork 2
Tọa độ và kích thước về cơ bản của Artwork 1 và Artwork 2 phải bằng nhau. Bạn có thể chọn và xem thông tin về X, Y, W, H của group Artwork 1 để điều chỉnh lại tọa độ cho Artwork 2.

Nếu mọi việc đang đi đúng hướng bạn sẽ có được kết quả tương tự như sau.

Tạo cutline cho hình ảnh
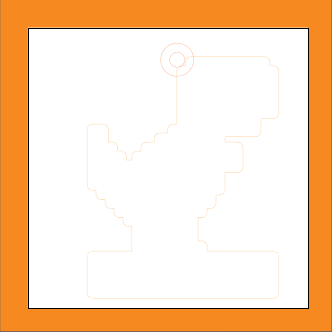
Đường cắt thông thường sẽ cách viền của ảnh 1 đoạn, kích thước này sẽ là 1mm. Để tạo cutline bạn làm theo các bước sau:
- Bước 1: duplicate Artwork 1, đặt tên là Artwork 1 - Cutline (sao cho tọa độ và kích thước của Artwork 1 – Copy bằng với Artwork 1.
- Bước 2: gộp tất cả thành phần của Artwork 1 – Copy thành 1 thể thống nhất.
- Dùng Image Trace nếu Artwork 1 của bạn đang là bitmap.
- Dùng chế độ Unite (công cụ Pathfinder) nếu bạn đang sử dụng vector.
- Di chuyển Artwork 1 – Cutline vào group Cutline (chung với Loop).
- Chọn màu đường viền với kích thước 0.01mm, màu bất kỳ và màu nền là None (không màu). Ẩn Artwork 1 và Artwork 2 để xem kết quả.

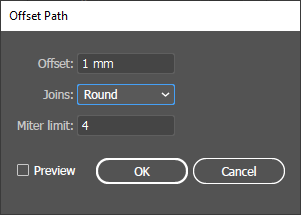
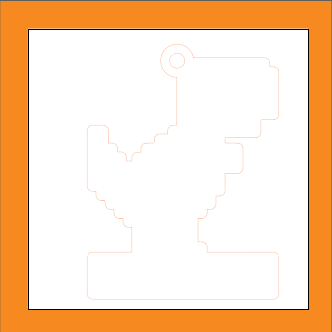
- Bước 3: nếu sử dụng cutline này, đường cắt sẽ bám sát hình ảnh, và đôi khi sẽ không an toàn do cơ khí không chính xác hoàn toàn. Bên cạnh đó về mặt thẩm mỹ sẽ thiếu 1 chút sang trọng. Do đó, ta sẽ làm cho cutline này có khoảng cách so với biên của ảnh 1 đoạn 1mm (hoặc lớn hơn tùy vào thẩm mỹ của bạn). Tiếp tục chọn Artwork 1 – Copy, trên thanh menu chính của AI, chọn Object > Path > Offset Path… và điền 1mm vào ô Offset, và Joins là Round (điều này sẽ làm cho đường viền được bo tròn mềm mại hơn), nhấn OK.

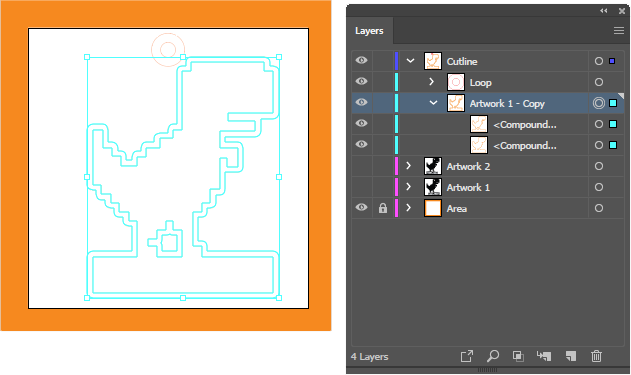
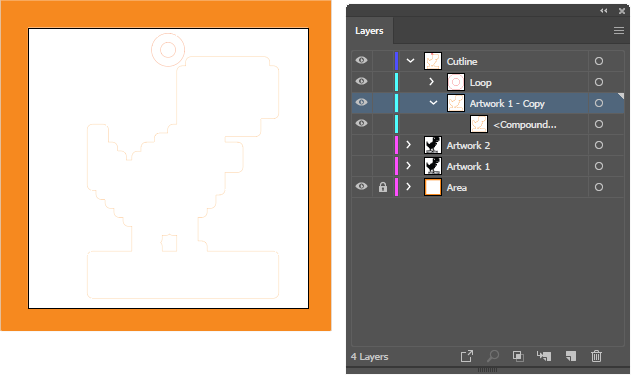
- Bước 4: sau bước 3, bạn sẽ được kết quả như hình dưới, lưu ý rằng trong group Artwork 1 – Copy có 2 đường viền được sinh ra trong và ngoài, bạn có thể xóa bỏ đường trong để mọi thứ gọn gàng.


- Bước 5: quan sát thấy có những lỗ thủng nhỏ bạn không mong muốn, hãy xóa bỏ các lỗ thủng này bằng cách dùng công cụ Direct Selection Tool (hoặc phím tắt là A) để chọn công cụ này. Nhấn vào đường viền các lỗ thủng mà bạn muốn xóa và nhấn Delete cho đến khi lỗ thủng biến mất.

- Bước 6: di chuyển Loop đến vị trí mà bạn muốn, thông thường bạn nên tính đến vị trí khi móc khóa xỏ vào lỗ sẽ giúp cho phần hình ảnh cân bằng. Phần lỗ tròn bên trong của Loop sẽ là phần bị cắt, đừng để phần lỗ này chạm vào quá sâu cutline được tạo bởi Artwork 1 – Copy, nhưng cũng không để xa quá sẽ làm giảm độ chắc chắn của móc khóa.

- Bước 7: 1 lần nữa, gom 2 nhóm Loop và Artwork 1 – Copy thành 1 thể thống nhất bằng cách chọn Unite trong công cụ Pathfinder.

- Bước 8: lưu lại và bạn đã có thể mang đến xưởng sản xuất. Các nhà thiết kế của xưởng cũng có thể tư vấn thêm để bạn có được 1 móc khóa tuyệt vời.

Các vấn đề khác
- Màu sắc trong in ấn thông thường theo chuẩn CMYK, việc in ấn có thể xuất hiện các màu sắc không như mong đợi, do đó việc hỗ trợ từ xưởng gia công và trình độ của đơn vị gia công rất quan trọng.
- Để móc khóa sang trọng, bạn có thể yêu cầu in chuyển nhiệt trực tiếp trên bề mặt mica.
- Thông thường 1 đơn hàng số lượng lớn có thể kéo dài 15 đến 30 ngày, nếu bạn đặt sản xuất ở các xưởng nước ngoài có thể sẽ nâng thời gian và chịu thêm thuế nhập khẩu, bạn cần cân đối thời gian.
- Thông số cơ bản và chủ quan dựa trên kinh nghiệm để bạn có 1 móc khóa đẹp.
- Độ dày 3mm.
- Độ rộng và cao tối đa 42mm đến 45mm ở mỗi chiều.
- Sử dụng 2 lớp mica (double side).
- Sử dụng in 2 mặt (double printing).
- Cuối cùng là xem nó "Không chỉ là công việc, mà còn là tình yêu".
