HTML (Hyper Text Markup Language) là một dạng ngôn ngữ được dùng để tạo nên các trang web. HTML là một ngôn ngữ trình bày nội dung, HTML khác với các ngôn ngữ lập trình khác do không hỗ trợ các xử lý về logic.
Tải nguyên sử dụng trong bài viết:
- Visual Studio Code (VSC) và tiến hành cài đặt.
- Google Chrome (Mozilla Firefox).
HTML là gì?
HTML là một dạng ngôn ngữ trình bày dùng để thể hiện nội dung của các website. Ngôn ngữ này không yêu cầu quá khắt khe về vấn đề cú pháp nên rất dễ học và vận dụng.
Các trang web là những file (tập tin) (viết bằng HTML hoặc các ngôn ngữ khác) được trình bày bởi trình duyệt web. Một trang web để có thể truy cập thông qua internet cần có một server, tuy nhiên, điều đó không có nghĩa là bắt đầu với HTML cần một server mà chỉ cần 1 cái máy tính là đủ.
Các bước để tạo ra một trang web với HTML trong Windows.
- Tạo file HTML.
- Viết mã HTML lên file vừa tạo.
- Mở file HTML trên trình duyệt web.
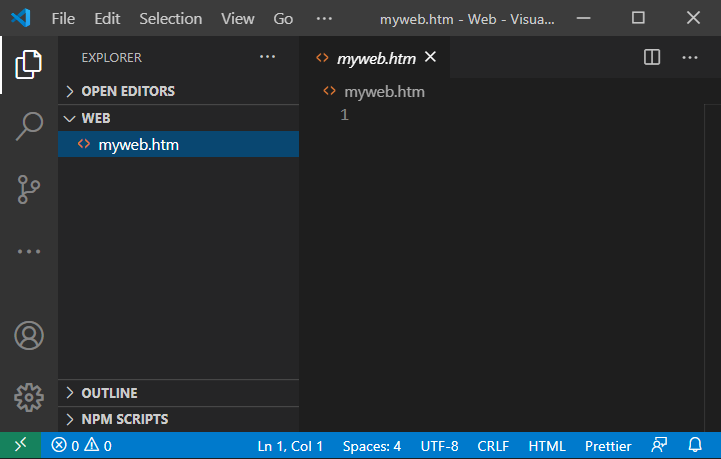
1. Tạo file HTML
Sử dụng Visual Studio Code (Notepad hoặc các trình soạn thảo văn bản cơ bản) để tạo 1 file và lưu trữ dưới tên gọi myweb.htm hoặc myweb.html.

Trình duyệt web hay chuẩn HTML đều chấp nhận 2 phần mở rộng *.htm và *.html nên có thể lưu trữ dưới dạng phần mở rộng nào cũng được.

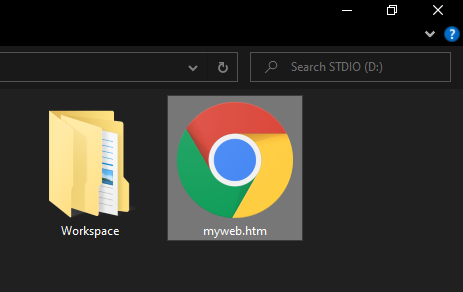
Mở trang web vừa tạo bằng cách kéo thả vào giao diện của Google Chrome (hoặc trình duyệt web nói chung). Do chưa soạn thảo nội dung nên trình duyệt sẽ thể hiện trang trắng (blank).
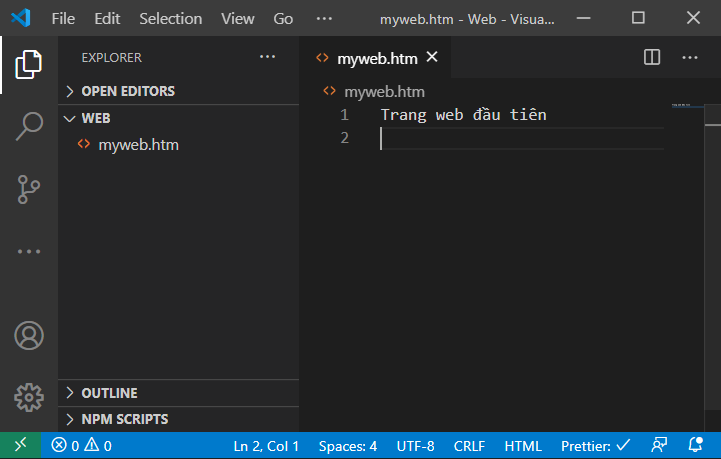
2. Viết mã HTML lên file vừa tạo
Soạn thảo nội dung cho file myweb.htm.

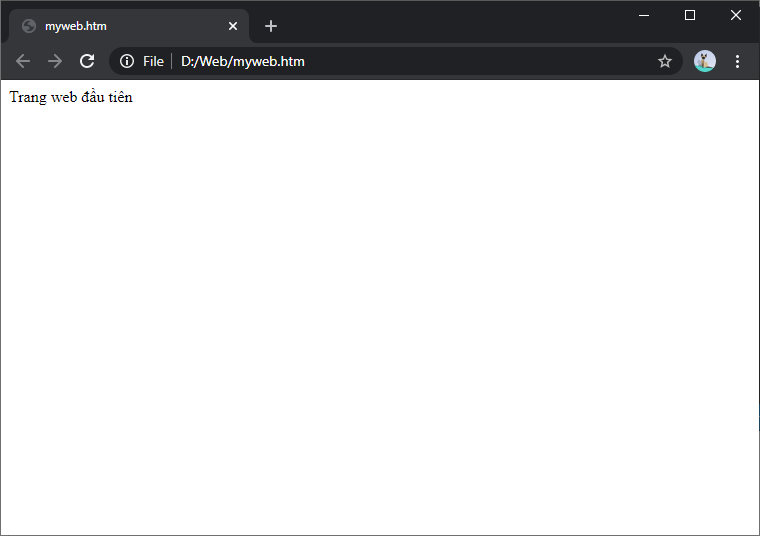
Lưu trữ và mở lại myweb.htm bằng trình duyệt web như ở trên. Sau khi chỉnh sửa file HTML, không nhất thiết phải tắt trình duyệt đi và mở lại. Thay vào đó, có thể refesh lại bằng cách sử dụng phím F5.

Bài chung series
- HTML - Phần 0: Trang Web Đầu Tiên
- HTML - Phần 1: Cơ Bản về HTML
- HTML - Phần 2: Các Thẻ Định Dạng Văn Bản
- HTML - Phần 3: Thẻ Liên Kết trong HTML
- HTML - Phần 4: Các Thẻ Định Dạng Danh Sách
- HTML - Phần 5: Các Thẻ Hình Ảnh, Video, Audio
- HTML - Phần 6: Các Thẻ Input trong HTML
- HTML - Phần 7: Thẻ Table trong HTML
- HTML - Phần 8: Thẻ Form trong HTML
