Scroll to top button
Demo được viết trên một trang html, sử dụng thư viện Font Awesome và jQuery. Có thể chia thành 3 phần như sau để tiện hình dung công việc:
- Tạo button.
- Tạo CSS cho button.
- Tạo sự kiện click.
Tạo button
<div
class="button_scroll2top"
onclick="page_scroll2top()"
>
<i class="fa fa-chevron-up"/>
</div>
Hình dạng sơ khai của button:

Định nghĩa class button_scroll2top và function page_scroll2top() như sau:
Tạo CSS cho button
<style type="text/css">
.button_scroll2top
{
display:none;
width:80px;
height:70px;
padding-top:20px;
padding-left:10px;
position:fixed;
z-index:999;
right:-45px;
top:45%;
background:#fb3;
border-radius:999px;
cursor:pointer;
opacity:0.6;
color:#fff;
font-size:2.0em;
}
.button_scroll2top:hover
{
opacity:1.0;
}
</style>
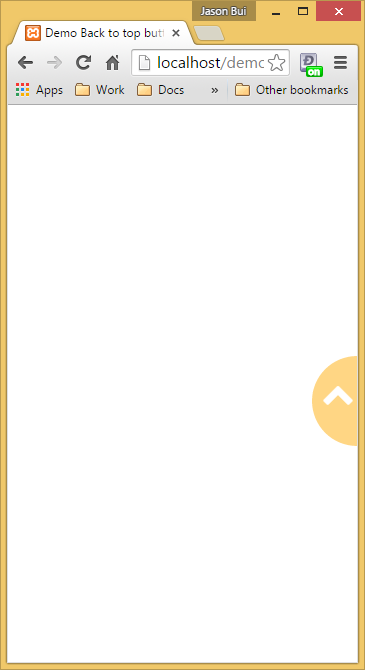
Dòng display: none có chức năng ẩn button đi khi người dùng chưa scroll xuống. Ở đây dùng opacity: 0.6 để làm mờ button và hiện rõ phần nội dung bên dưới button (nếu có), nhằm tránh gây khó chịu cho người dùng khi họ sử dụng những thiết bị có màn hình nhỏ.
Tạo sự kiện click
<script type="text/javascript">
$(window).scroll(function(){
if($(window).scrollTop() >= 10) {
$('.button_scroll2top').show();
} else {
$('.button_scroll2top').hide();
}
});
function page_scroll2top(){
$('html,body').animate({
scrollTop: 0
}, 'fast');
}
</script>Hàm $(window).scroll() bắt sự kiện scroll của trang web sau đó $(window).scrollTop() sẽ trả về khoảng cách giữa đầu trang và vị trí hiện tại mà bạn đã scroll tới. Nếu khoảng cách này lớn hơn hoặc bằng 10 thì thẻ div được gắn class .button_scroll2top sẽ được hiển thị.
Hàm page_scroll2top() dùng để quay trở về top của web browser bằng cách set khoảng cách scroll bằng 0.
Code hoàn chỉnh
<!DOCTYPE html>
<html>
<head>
<title>Demo Back to top button</title>
<link rel="stylesheet" href="font-awesome-4.4.0/css/font-awesome.min.css">
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<style type="text/css">
.button_scroll2top
{
display:none;
width:80px;
height:70px;
padding-top:20px;
padding-left:10px;
position:fixed;
z-index:999;
right:-45px;
top:45%;
background:#fb3;
border-radius:999px;
cursor:pointer;
opacity:0.6;
color:#fff;
font-size:2.0em;
}
.button_scroll2top:hover
{
opacity:1.0;
}
</style>
</head>
<body>
<p>This is content</p>
<div
class="button_scroll2top"
onclick="page_scroll2top("
>
<i class="fa fa-chevron-up"/>
</div>
</body>
<script type="text/javascript">
$(window).scroll(function(){
if($(window).scrollTop() >= 10) {
$('.button_scroll2top').show();
} else {
$('.button_scroll2top').hide();
}
});
function page_scroll2top(){
$('html,body').animate({
scrollTop: 0
}, 'fast');
}
</script>
</html>