Action là gì?
Là một lớp đối tượng được xây dựng trong Cocos2d-x nhằm mục đích thay đổi thuộc tính Sprite (Node) sau một khoảng thời gian nhất định.
Ví dụ
// Khởi tạo một Sprite có tên là spriteSins. auto spriteSins = Sprite::create(“sins.png”); // Đặt vị trí ban đầu cho spriteSins là x=100 và y=100. spriteSins->setPossition(Vec2(100, 100); // Di chuyển spriteSins đến vị trí (200, 200) sau 2 giây. auto moveTo = MoveTo::create(2, Vec2(200, 200));
Sau khi khởi tạo một Action, để chạy Action đó sử dụng phương thức runAction():
spriteSins->runAction(moveTo);
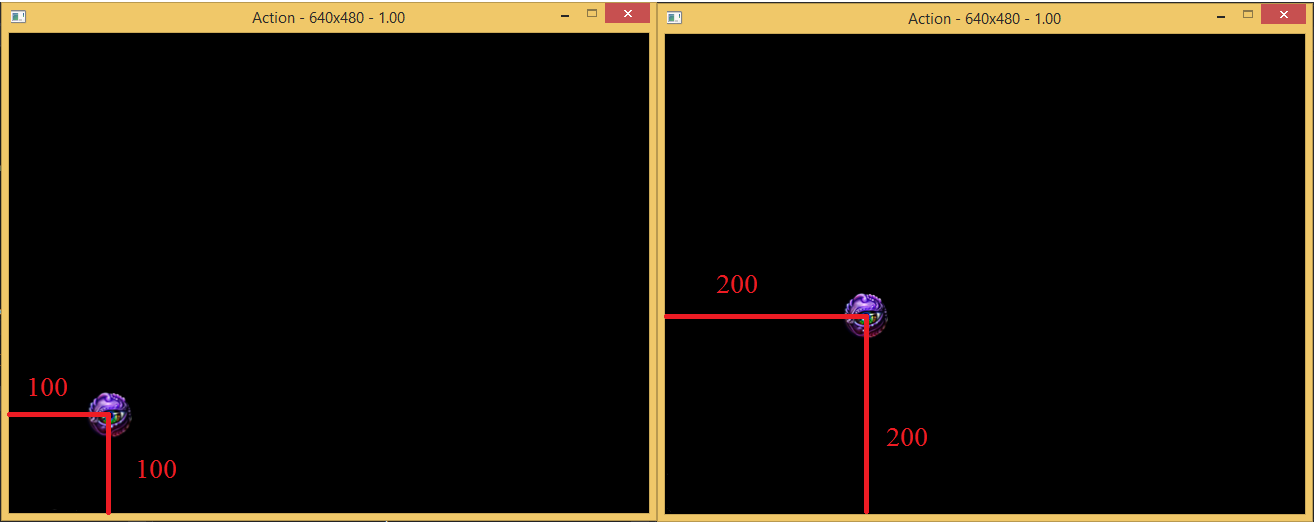
Dưới đây là hình minh họa spriteSins được khởi tạo (bên trái) và sau 2 giây sau (bên phải):

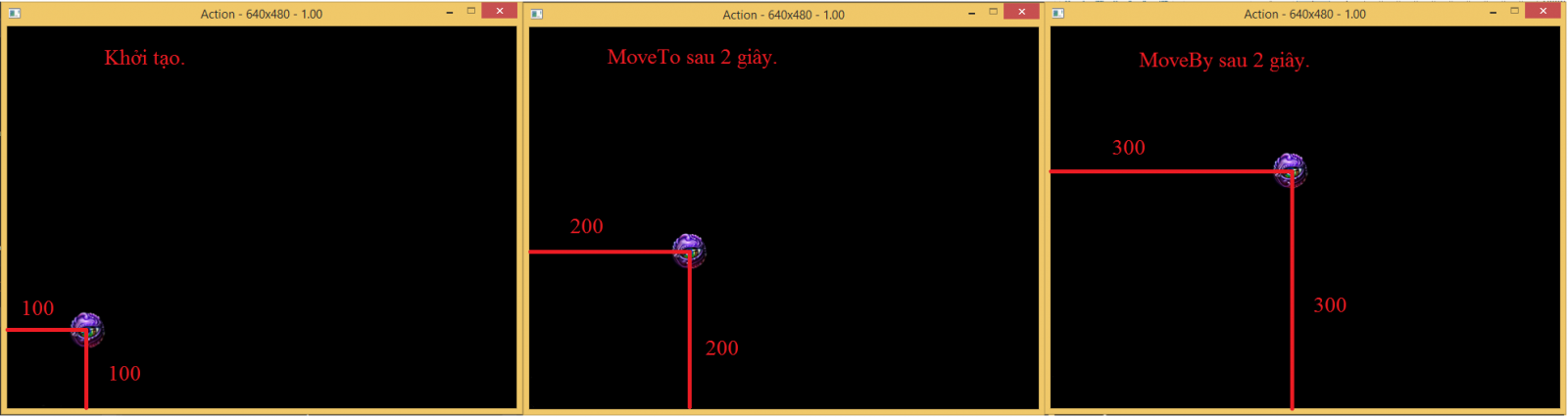
Các Action cơ bản có hai loại là By và To. Để biết sự khác biệt giữa chúng thì xem một ví dụ ngay sau đây.
auto spriteSins = Sprite::create("sins.png");
spriteSins->setPossition(Vec2(100, 100);
auto moveBy = MoveBy::create(2, Vec2(200, 200));
auto moveTo = MoveTo::create(2, Vec2(200, 200));
auto sequencesSpriteSins= Sequence::create(moveBy, delay, moveTo, nullptr);
spriteSins->runAction(sequencesSpriteSins);
Giải thích
- Dòng 1: Khởi tạo
Spritecó hình ảnh gốc làsins.pngvà có tên làspriteSins. - Dòng 2: Đặt vị trí ban đầu cho
spriteSinstại vị trí (100, 100). - Dòng 4: Action cơ bản Move với loại By. Lúc này
spriteSinssẽ di chuyển tới vị trí mới với một khoảng (x,y), Ở đây vị trí mới củaspriteSinslà (300, 300). - Dòng 6: Action cơ bản Move với loại To. Lúc này
spriteSInssẽ di chuyển tới vị trí mới (x, y). Ở đây vị trí mới củaspriteSinslà (200, 200). - Dòng 8: Khởi tạo
Sequencebao gồm ActionmoveBy,delayvàmoveTo, phần sau bài viết sẽ đề cập. - Dòng 9: Chạy Action
Sequence.

Ví dụ trên cho thấy sự khác biệt giữa các loại Action cơ bản. Tùy vào mục đích mà sử dụng sao cho hợp lý.
Action cơ bản của Sprite trong Cocos2d-x
Các Action cơ bản của Sprite như là một hành động đơn lẻ, có một mục tiêu duy nhất.
Move
Làm di chuyển một Sprite(Node) sau một thời gian nhất định.
// Di chuển spriteSins tới vị trí x=300 và y=200 sau 2 giây. auto moveTo = MoveTo::create(2, Vec2(300, 200)); // Chạy Action moveTo spriteSins->runAction(moveTo); // Di chuyển spriteSins lên sang phải 300 pixel và lên trên 200 pixel sau 2 giây, auto moveBy = MoveBy::create(2, Vec2(300, 200)); // Chạy Action moveBy spriteSins->runAction(moveBy);

Rotate
Là Action mà Sprite(Node) quay một góc xác định sau một khoảng thời gian xác định.
// Xoay spriteSins tới góc 40.0 thuận chiều kim đồng hồ sau 2 giây. auto rotateTo = RotateTo::create(2.0f, 40.0f); // Chạy Action rotateTo spriteSins->runAction(rotateTo); // Xoay spriteSins thêm một góc 40.0 thuận chiều kim đồng hồ sau 2 giây. auto rotateBy = RotateBy::create(2.0f, 40.0f); // Chạy Action rotateBy spriteSins->runAction(rotateBy);

Scale
Là Action mà Sprite(Node) được phóng to hay thu nhỏ sau một khoảng thời gian xác định.
// Phóng to Sprite lên gấp 3 sau 2 giây. auto scaleBy = ScaleBy::create(2.0f, 3.0f); mySprite->runAction(scaleBy); // Phóng to Sprite, tăng giá trị X(bề ngang) lên 5 lần và giá trị Y(bề dọc) lên 3 lần sau 2 giây auto scaleBy = ScaleBy::create(2.0f, 5.0f, 3.0f); mySprite->runAction(scaleBy); // Phóng to Sprite thêm gấp 3 sau 2 giây. auto scaleTo = ScaleTo::create(2.0f, 3.0f); mySprite->runAction(scaleTo); // Phóng to Sprite, tăng thêm giá trị X(bề ngang) lên 5 lần và thêm giá trị Y(bề dọc) lên 3 lần sau 2 giây auto scaleTo = ScaleTo::create(2.0f, 5.0f, 3.0f); mySprite->runAction(scaleTo);

Fade In và Fade Out
Là một Action mà làm thay đổi Opacity của một Sprite(Node) từ 0-255 (từ trong suốt đến đục hoàn toàn) được gọi là Fade In và ngược lại từ 255-0 (từ đục dần đến trong suốt) được gọi là Fade Out sau một khoảng thời gian xác định.
// Fade in sprite sau 1 giây. auto fadeIn = FadeIn::create(1.0f); spriteSins->runAction(fadeIn); // Fade out sprite sau 2 giây. auto fadeOut = FadeOut::create(2.0f); spriteSins->runAction(fadeOut);
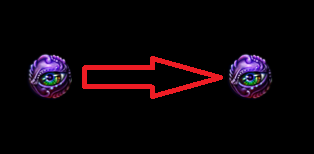
Dưới đây là hình minh họa Fade In (bên phải) và face out (bên trái) của sprite.

Tint
Tùy chỉnh diễn biến thay đổi màu của một Sprite(Node) trong một thời gian xác định.
// Khởi tạo Sprite
auto spriteSins= Sprite::create("sins.png");
// Tint của spritesSins tới 1 giá trị màu RGB xác định sau 2 giây.
auto tintTo = TintTo::create(2.0f, 120.0f, 232.0f, 254.0f);
spriteSins->runAction(tintTo);
// Tint của spriteSins thêm 1 khoảng màu RGB sau 2 giây.
auto tintBy = TintBy::create(2.0f, 120.0f, 232.0f, 254.0f);
spriteSins->runAction(tintBy);

Animation
Tìm hiểu về animation trong bài viết Animation trong Cocos2d-x 3.x.x.
Easing
Là một hiệu ứng làm cho Sprite(Node) di chuyển trơn tru với một vận tốc nhất định. Bỏ qua tốc độ, giảm bớt các Action của Sprite(Node) thì nó luôn luôn bắt đầu và kết thúc tại cùng một thời điểm. Dưới đây là hình minh họa một số đồ thị di chuyển.

Cocos2d-x hỗ trợ nhiều cho hầu hết các đồ thị di chuyển như bên trên và cũng rất dễ dàng để sử dụng.
// Khởi tạo 1 sprite
auto spriteSins= Sprite::create("sins.png");
// Tạo ra một Action moveBy
auto move = MoveBy::create(2, Vec2(200, 200));
auto move_back = move->reverse();
// Khởi tạo BounceIn Ease Action
auto moveEaseIn = EaseBounceIn::create(move->clone() );
// Thời gian trễ giữa các Action
auto delay = DelayTime::create(0.25f);
// Khởi tạo Sequence của Action
auto seq = Sequence::create(moveEeseIn, delay, move_ease_in_back,delay->clone(), nullptr); // ??
// Chạy sequence
spriteSins->runAction(RepeatForever::create(seq));Sequences
Bao gồm bất kì các Action của đối tượng, Function hay Sequences được thực hiện tuần tự (được truyền vô trước thì được thực hiện trước). Làm sao để có thể truyền một Function vào một Sequences? Trong Cocos2d-x 3.4, CallFunc cho phép khởi tạo một Function, nhờ đó có thể truyền Function vô Sequences.

Giải thích
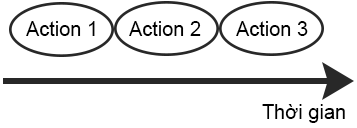
Mô hình thực thi Action trong Sequences với action1, action2, action3 lần lượt là thứ tự truyền vô Sequences. Ngay sau khi thực hiện Action 1 thì sẽ thực hiện ngay Action 2 và tương tự với Action 3.
// Khởi tạo Sprite
auto spriteSins= Sprite::create("sins.png");
// Khởi tạo một vài Action
// Action JumpBy
auto jump = JumpBy::create(0.5, Vec2(0, 0), 100, 1);
// Action Rotateto
auto rotate = RotateTo::create(2.0f, 10);
// Khởi tạo một vài Function
// In ra màn hình console dòng chữ "Jumped!".
auto callbackJump = CallFunc::create([]()
{
log("Jumped!");
});
// In ra màn hình console dòng chữ "Rotate!".
auto callbackRotate = CallFunc::create([]()
{
log("Rotated!");
});
// Khởi tạo Sequence với các Action và Function.
auto sequenceSpriteSins= Sequence::create(jump, callbackJump, rotate, callbackRotate, nullptr);
// Chạy Sequence
spriteSins->runAction(sequenceSpriteSins);
Thứ tự của các Action trong Sequence trên là: jump → callbackJump → rotate → callbackRotate.
Spawn
Tương tự Sequence, Spwan thì Actions sẽ đồng thời thực hiện cùng một lúc, khác với Sequence là Actions xảy ra theo tuần tự. Có thể kết hợp Spawn với Sequence để tạo nên các Action mới, đa dạng cho mục đích với Sprite. Dưới đây là hình minh họa mô hình thực thi Action trong Sqawn với action1, action2, action3 lần lượt là thứ tự truyền vô Spawn.

// Khởi tạo Sprite
auto spriteSins = Sprite::create("sins.png");
// Khởi tạo Action MoveBy
auto moveBy = MoveBy::create(10, Vec2(200,200));
// Khởi tạo Action FaceTo
auto fadeTo = FadeTo::create(2.0f, 120.0f);
// Chạy Spawn
auto spa = Spawn::createWithTwoActions(moveBy, fadeTo);
spriteSins->runAction(spa);
Reverse
Sau khi khởi tạo và chạy một Action, để chạy ngược lại Action đó thì được gọi là Reverse. Để sử dụng Reverse sử dụng phương thức reverse(). Có thể Reverse cả Sequence và Spawn.
// Khởi tạo Sprite
auto spriteSins= Sprite::create("sins.png");
// spriteSins đặt tại vị trí (100, 100)
spriteSins->setPosition(100, 100);
// Khởi tạo một số Action.
// MoveBy, spriteSins sẽ có vị trí mới là (300, 300) sau 2 giây.
auto moveBy = MoveBy::create(2.0f, Vec2(200,200));
// ScaleBy. spriteSins sẽ phóng to lên gấp 3 lần sau 2 giây.
auto scaleBy = ScaleBy::create(2.0f, 3.0f);
// Delay, làm thời gian chậm trễ 2 giây.
auto delay = DelayTime::create(2.0f);
// Khởi tạo một Sequence
auto seq= Sequence::create(moveBy, delay, scaleBy, nullptr);
// chạy seq
spriteSins->runAction(seq);
// Reverse seq
spriteSins->runAction(seq->reverse());
Tham khảo
http://www.cocos2d-x.org