Bài viết nằm trong chuỗi Hướng Dẫn Hiện Thực Game Zero Với Unity, cung cấp kiến thức trong việc xây dựng 1 game trên Unity, đồng thời biết cách tổ chức project hiệu quả trong Unity.
Ở phần 1 sẽ hướng dẫn thiết lập môi trường phát triển và hiện thực 2 button chính trong phần GameScene.
Khởi tạo project và setup môi trường làm việc
Không gian game là 2D nên sẽ tạo 1 project Unity 2D.
Trong hướng dẫn có import package Visual Studio 2015 Tools For Unity để thao tác với script bằng Visual Studio 2015.
Có thể sử dụng MonoDevelop thay thế hoặc tải package tại link cuối bài viết. Bộ resources sử dụng trong bài viết thuộc sở hữu của STDIO. Có thể tải về bộ resource tại STDIO_ZeroResources.
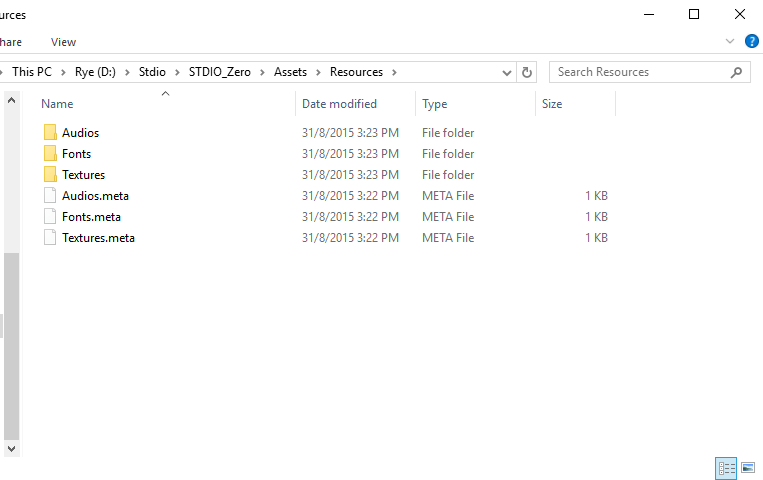
Sau khi tải về, giải nén và copy tất cả vào đường dẫn $ProjectDir/Assets/Resources. Nếu folder Resources chưa tồn tại thì hãy tự tạo ra nó.

Ngoài ra, toàn bộ sprite đều được tích hợp vào spritesheet với định dạng riêng của Unity. Cần import thêm package TexturePacker Importer để làm việc với bộ resources. Package yêu cầu phiên bản Unity 4.5.0 hoặc cao hơn.
https://www.assetstore.unity3d.com/en/#!/content/16641
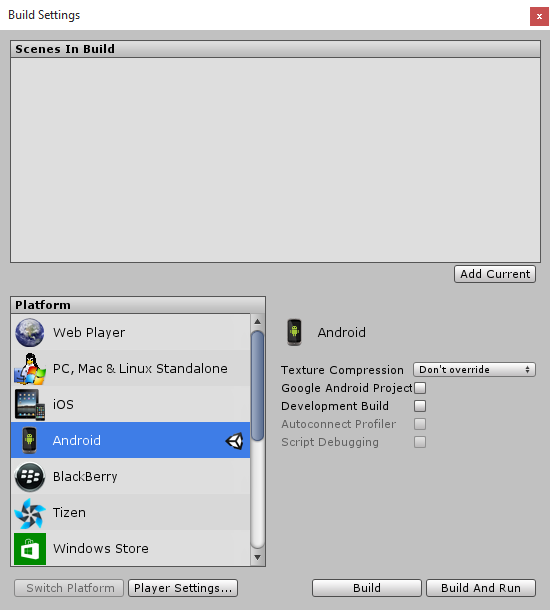
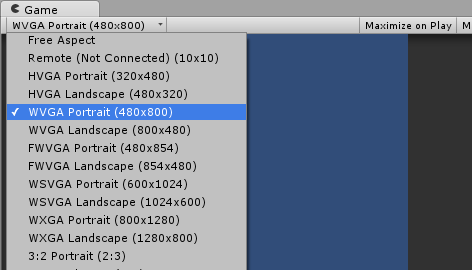
Game Zero hướng dẫn trong bài viết là phiên bản mobile, do đó cần điều chỉnh lại trong Build Setting và trong cửa sổ Game với kích thước màn hình dọc. Chọn nền tảng Android và độ phân giải màn hình WVGA Portrait (480x800) như sau:
Bấm Ctrl + Shift + B hoặc chọn menu File → Build Setting.
Chọn nền tảng Android → Switch Platform.

Tại cửa sổ Game, chọn độ phân giải màn hình như trong hình dưới.

Đến đây cơ bản đã chuẩn bị xong môi trường làm việc với game Zero.
Tạo background
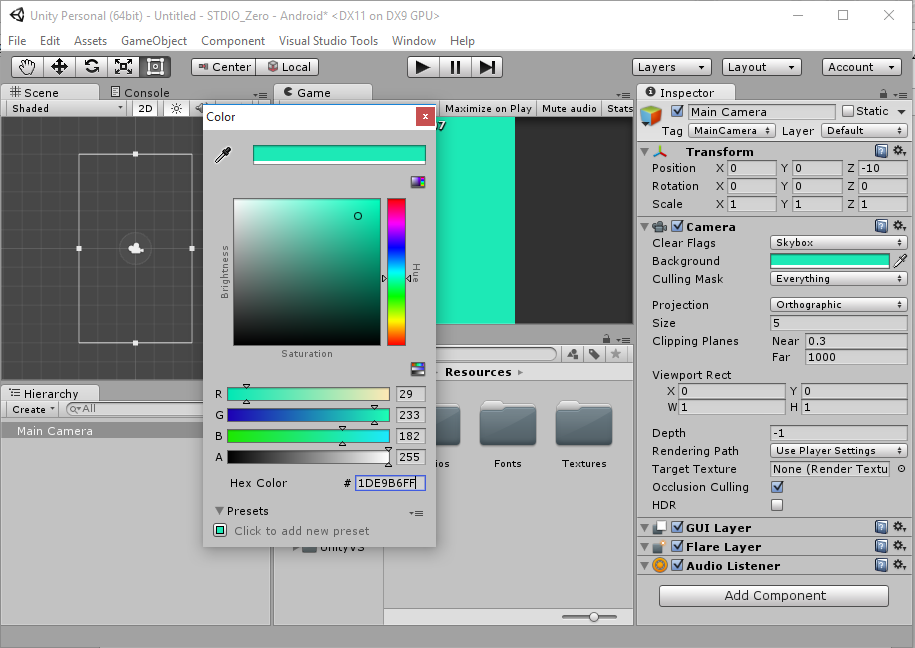
Mã màu background của game Zero là 1DE9B6FF. Thay đổi màu background tại Main Camera như sau:

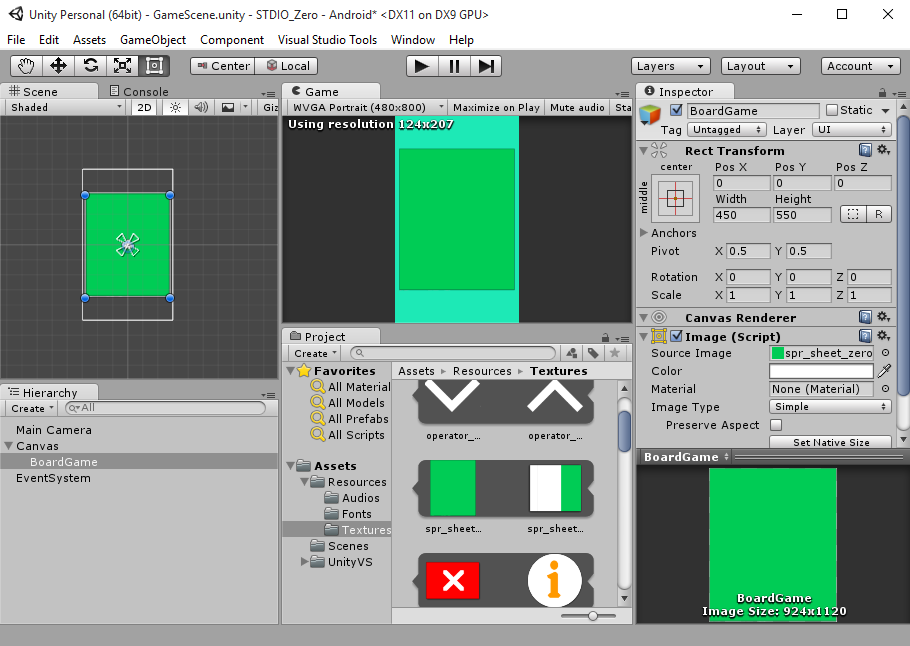
Tạo thêm 1 đối tượng UI Image để gắn BoardGame như sau:

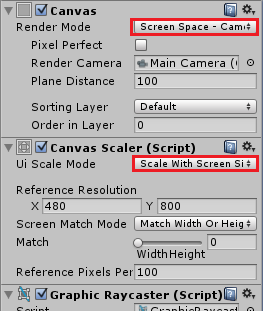
BoardGame được tạo ra sẽ nằm trong 1 Canvas. Thiết lập Canvas để render theo camera. Nhờ đó mà các đối tượng UI sẽ luôn nằm trên màn hình hiển thị. Ngoài ra, thay đổi UI Scale Mode thành Scale With Screen Size với Reference Resolution (độ phân giải gốc để scale khi kích thước màn hình game thay đổi) là 480x800. Khi phóng lớn hay thu nhỏ cửa sổ Game thì các đối tượng sẽ được scale lại tương ứng.

Tạo Button
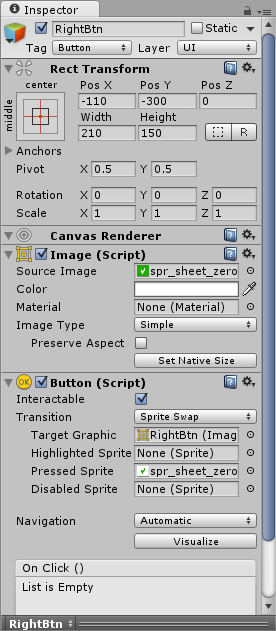
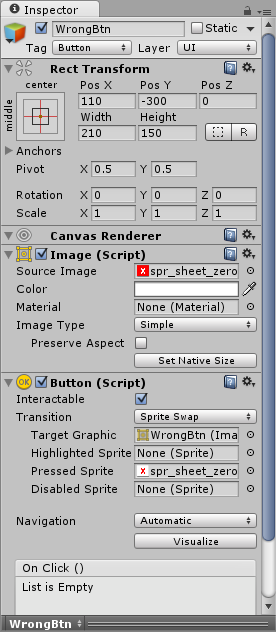
2 button Right và Wrong sử dụng trong gameplay là UI Button. Tạo ra 2 button như sau:
Button Right.

Button Wrong.

Sử dụng Transition là Sprite Swap với resource có sẵn trong Spritesheet. Ngoài ra, gắn tag "Button" cho 2 button này để tiện quản lý. Thông số về vị trí của 2 button, có thể tuỳ chỉnh cho vừa mắt hoặc sử dụng thông số thiết lập sẵn.
Tạo script nhận sự kiện button click
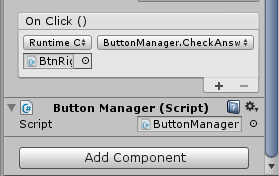
Để nhận sự kiện khi click chuột, sử dụng event OnClick được tích hợp sẵn vào mỗi button. Viết 1 script với ngôn ngữ C# để kiểm tra sự kiện OnClick và Debug ra màn hình Console như sau (ButtonManager.cs):
using UnityEngine;
using Stdio;
public class ButtonManager : MonoBehaviour
{
public void CheckAnswer()
{
if(gameObject.name == "BtnRight")
{
Static.S_Debug("Button Right clicked");
}
else
{
Static.S_Debug("Button Wrong clicked");
}
}
}Mỗi button khi click chuột sẽ gọi đến hàm CheckAnswer trong script. Lưu ý thuộc tính public của hàm để có thể tham chiếu đến hàm trong sự kiện OnClick.

Hàm Static.S_Debug được định nghĩa như sau (Statics.cs):
using UnityEngine;
namespace Stdio
{
static class Static
{
public static void S_Debug(object message)
{
if (Debug.isDebugBuild)
Debug.Log(message);
}
}
}Lớp Static sẽ sử dụng xuyên suốt trong chuỗi bài viết để quản lý game được thuận tiện và hiệu quả hơn.
Download Project
Bài chung series
- Hiện Thực Game Zero Với Unity - Phần 1 - Nhận Sự Kiện Button.
- Hiện Thực Game Zero Với Unity - Phần 2 - Hiện Thực Gameplay.
- Hiện Thực Game Zero Với Unity - Phần 3 - Điểm Số Và Progress Timer.
- Hiện Thực Game Zero Với Unity - Phần 4 - Scene Và Popup.
- Hiện Thực Game Zero Với Unity - Phần 5 - Âm Thanh Và Effect.