Giới thiệu
2D Animation trong game 2D dùng để tạo các chuyển động cho các nhân vật cho game sinh động hơn, để hiểu khái niệm 2D Animation không khó, ý tưởng đơn giản vẫn là vẽ tuần tự từng ảnh trong 1 đơn vị thời gian.
Lưu trữ các ảnh rời rạc sẽ gây khó khăn trong việc quản lý các Animation, thông qua đó, có 1 công cụ khá hữu hiệu đó là Sprite sheet.
Frame là gì?
Frame là 1 khung hình, giả sử vẽ 1 đối tượng lên màn hình cần 1 frame hình có chứa đối tượng đó. Trường hợp vẽ 1 ảnh lớn bao trùm cả màn hình thì cũng gọi là frame.

Animation trong game 2D là gì?
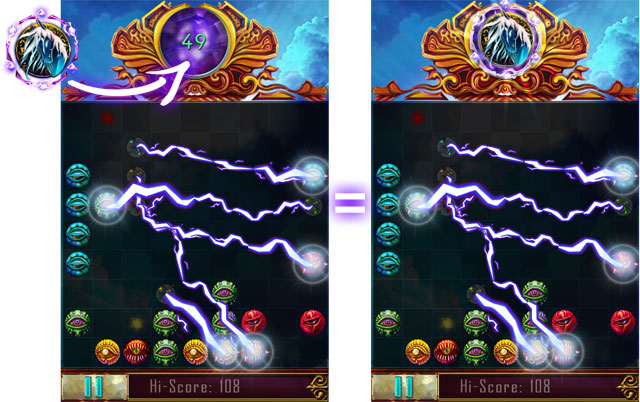
Animation trong game là vẽ lần lược các frame trong 1 đơn vị thời gian. Mỗi Animation hoặc nhiều Animation có thể đại diện cho 1 hành động, ứng xử cụ thể của nhân vật.
Bao nhiêu frame cho 1 animation là đẹp?
Tùy thuộc vào nhiều yếu tố để xác định bao nhiêu frame như kích thước của màn hình, kích thước đối tượng, bộ nhớ của thiết bị. Nếu màn hình hiển thị nhỏ, có thể sử dụng số lượng frame ít hơn do khoảng cách của sự thay đổi cũng nhỏ.
Nếu đối tượng cần vẽ cần chi tiết, lớn và đẹp thì số lượng khung hình đỏi hỏi cần lớn hơn, thông thường chỉ cần đạt ngưỡng 24 frames/second là ổn. Nhưng có thể thử với 12 frames hoặc lớn hơn.
Hình bên dưới cần 16 frames để mô phỏng được 1 hành động.

Sprite là gì?
Sprite là khái niệm để chỉ 1 ảnh nhỏ trong 1 ảnh lớn, ảnh lớn này có thể chứa nhiều sprite. Khi vẽ có thể vẽ 1 sprite lên màn hình.
Hình dưới chứa 16 sprites để tạo ra chuỗi hoạt họa như trên.

Sprite sheet là gì?
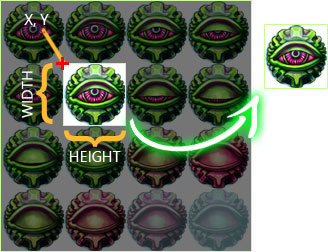
Sprite sheet là tập hợp của nhiều sprite bên trong nó, bao gồm các thông tin hỗ trợ định vị được các sprite trong sprite sheet, muốn vẽ được sprite trong sprite sheet cần các thông tin như: X, Y, WIDTH, HEIGHT để định vị sprite.
Ví dụ tại thời điểm t, muốn vẽ sprite thứ 6 cần truyền tọa độ (X, Y) lẫn độ rộng WIDTH và cao HEIGHT như trong hình vẽ bên dưới.

Ban đầu các sprite trong sprite sheet là các ảnh đơn, sau đó có thể được tổng hợp thủ công nhưng thông thường sẽ được tổng hợp bởi phần mềm, bên cạnh gom các sprite lại phần mềm sẽ kết xuất thêm 1 file lưu thông tin để định vị các sprite trong sprite sheet hỗ trợ quá trình nạp và vẽ trong game.
Ví dụ Sprite sheet bao gồm thông tin vẽ
Sprite sheet pride.png

Thông tin sprite trong sprite sheet
<dict>
<key>anim_sins_destroy_pride_01.png</key>
<dict>
<key>frame</key>
<string>{{281,130},{121,124}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{121,124}}</string>
<key>sourceSize</key>
<string>{121,124}</string>
</dict>
<key>anim_sins_destroy_pride_02.png</key>
<dict>
<key>frame</key>
<string>{{282,0},{121,124}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{121,124}}</string>
<key>sourceSize</key>
<string>{121,124}</string>
</dict>
<key>anim_sins_destroy_pride_03.png</key>
<dict>
<key>frame</key>
<string>{{297,255},{121,124}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{121,124}}</string>
<key>sourceSize</key>
<string>{121,124}</string>
</dict>
<key>anim_sins_destroy_pride_04.png</key>
<dict>
<key>frame</key>
<string>{{297,380},{120,124}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{120,124}}</string>
<key>sourceSize</key>
<string>{120,124}</string>
</dict>
<key>anim_sins_destroy_pride_05.png</key>
<dict>
<key>frame</key>
<string>{{159,0},{122,129}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{122,129}}</string>
<key>sourceSize</key>
<string>{122,129}</string>
</dict>
<key>anim_sins_destroy_pride_06.png</key>
<dict>
<key>frame</key>
<string>{{154,153},{126,135}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{126,135}}</string>
<key>sourceSize</key>
<string>{126,135}</string>
</dict>
<key>anim_sins_destroy_pride_07.png</key>
<dict>
<key>frame</key>
<string>{{0,153},{153,143}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{153,143}}</string>
<key>sourceSize</key>
<string>{153,143}</string>
</dict>
<key>anim_sins_destroy_pride_08.png</key>
<dict>
<key>frame</key>
<string>{{0,0},{158,152}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{158,152}}</string>
<key>sourceSize</key>
<string>{158,152}</string>
</dict>
<key>anim_sins_destroy_pride_09.png</key>
<dict>
<key>frame</key>
<string>{{0,297},{150,130}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{150,130}}</string>
<key>sourceSize</key>
<string>{150,130}</string>
</dict>
<key>anim_sins_destroy_pride_10.png</key>
<dict>
<key>frame</key>
<string>{{151,297},{145,119}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{145,119}}</string>
<key>sourceSize</key>
<string>{145,119}</string>
</dict>
<key>anim_sins_destroy_pride_11.png</key>
<dict>
<key>frame</key>
<string>{{0,428},{129,82}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{129,82}}</string>
<key>sourceSize</key>
<string>{129,82}</string>
</dict>
<key>anim_sins_destroy_pride_12.png</key>
<dict>
<key>frame</key>
<string>{{130,428},{124,73}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{124,73}}</string>
<key>sourceSize</key>
<string>{124,73}</string>
</dict>
<key>anim_sins_destroy_pride_13.png</key>
<dict>
<key>frame</key>
<string>{{403,125},{91,47}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{91,47}}</string>
<key>sourceSize</key>
<string>{91,47}</string>
</dict>
<key>anim_sins_destroy_pride_14.png</key>
<dict>
<key>frame</key>
<string>{{403,173},{77,43}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{77,43}}</string>
<key>sourceSize</key>
<string>{77,43}</string>
</dict>
<key>anim_sins_destroy_pride_15.png</key>
<dict>
<key>frame</key>
<string>{{403,217},{50,33}}</string>
<key>offset</key>
<string>{0,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{0,0},{50,33}}</string>
<key>sourceSize</key>
<string>{50,33}</string>
</dict>
</dict>