Trong 1 số trường hợp cần tự động hoá việc sắp xếp các đối tượng trong chương trình do số lượng đối tượng quá nhiều, gây hao tốn thời gian nếu quản lý thủ công. Để giải quyết vấn đề trên, Unity đã hiện thực sẵn 1 số component giúp lập trình viên quản lý vị trí các đối tượng được tốt hơn.
Auto Layout
Hệ thống Auto Layout cung cấp giải pháp để quản lý vị trí và kích thước của các đối tượng UI. Khi sử dụng 1 hệ thống Auto Layout, đối tượng Rect Transform của đối tượng sẽ bị khoá lại và quản lý bởi Auto Layout.
Auto Layout được xây dựng dựa trên mô hình Controller - Elements, 1 đối tượng quản lý các đối tượng con.
Đối tượng con không trực tiếp quản lý vị trí và kích thước của nó mà đối tượng Controller sẽ nắm giữ các thông tin này và quản lý tự động.
Khi thêm hoặc loại bỏ 1 đối tượng, vị trí của các đối tượng còn lại sẽ được tính toán và thay đổi phù hợp.
Các loại Auto Layout
Unity hỗ trợ 1 số cách quản lý các element, trong đó component Layout Group quản lý vị trí của các element thành nhóm.
Layout Group không quản lý chính đối tượng chứa nó mà chỉ quản lý tất cả các đối tượng con. Thành phần Rect Transform của nó được quản lý thủ công hoặc tự động dựa trên 1 Auto Layout khác, có thể lồng nhau. Với bất kì kích thước nào của đối tượng chứa Layout Group (gọi tắt là đối tượng Controller), các đối tượng con đều được tính toán vị trí theo các thông số cho trước. Unity hỗ trợ 3 loại Layout Group với các hiệu quả và mục đích khác nhau.
Horizontal Layout Group
Component Horizontal Layout Group sắp xếp các đối tượng con liền kề nhau thành 1 hàng ngang, kích thước của element được tính toán dựa trên Padding và Spacing của đối tượng Controller.

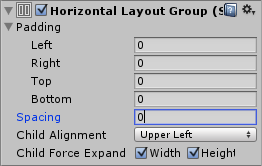
Các thuộc tính của Horizontal Layout Group như sau:
Padding: 4 thuộc tínhLeft,Right,TopvàBottomlần lượt tương ứng với các cạnh của Layout Group. Với padding càng lớn, khu vực hiển thị đối tượng sẽ càng bị thu hẹp vào trong Layout Group.Spacing: khoảng cách giữa các đối tượng con. Khoảng cách này nên xem xét và thiết lập vừa phải, tránh quá nhỏ hoặc quá lớn. VớiSpacingcàng lớn, kích thước các đối tượng sẽ càng giảm cho đến khi không còn hiển thị được nữa.Child Alignment: vị trí bắt đầu sắp xếp đối tượng đầu tiên. Các đối tượng tiếp theo sẽ dựa vào đối tượng đầu tiên này để tính toán vị trí phù hợp.Child Force Expand: tuỳ chọn này sẽ override kích thước của các đối tượng. Các đối tượng sẽ được thay đổi kích thước để phủ toàn bộ phần không gian của đối tượng Controller.
Ứng dụng
Horizontal Layout Group thường được sử dụng kết hợp với Scroll Rect để tạo ra 1 menu các tuỳ chọn theo hàng ngang, trong trường hợp danh sách đối tượng con khá nhiều, hay số lượng có thể tuỳ biến thêm hoặc bớt trong Runtime.
Vertical Layout Group
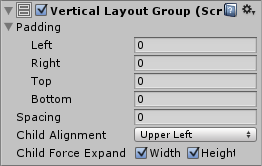
Nếu Horizontal Layout Group quản lý và sắp xếp các đối tượng theo chiều ngang thì Vertical Layout Group lại quản lý theo chiều dọc. Tất cả các đối tượng sẽ nằm thẳng hàng với nhau trên 1 cột và lần lượt từ trên xuống dưới hoặc ngược lại, tuỳ vào tuỳ chọn Child Alignment được thiết lập ra sao. Chiều cao của các đối tượng sẽ được tính toán tự động.

Về cơ bản thì Vertical Layout Group khá giống Horizontal Layout Group về các thuộc tính và cách sử dụng.
Grid Layout Group
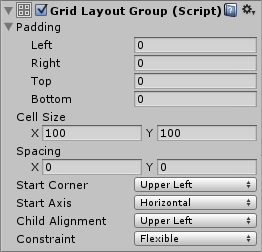
Loại Layout Group được ứng dụng nhiều nhất trong Unity là Grid Layout Group. Grid Layout Group sắp xếp các đối tượng con thành 1 mạng lưới. Các thông số quy định cách sắp xếp của Grid Layout Group như sau:

PaddingvàSpacing: tương tự như các loại Layout Group nói trên, Padding và Spacing là các thuộc tính quy định khoảng cách giữa các đối tượng con với nhau và với cạnh của đối tượng Controller. Do sắp xếp theo dạng mạng lưới nên Spacing có 2 giá trị tương ứng với khoảng cách về chiều dài và rộng.Cell Size: kích thước sẽ được override lại cho tất cả các đối tượng con. Khác với 2 loại Layout Group nói trên, kích thước của các đối tượng con sẽ không đổi dù kích thước của Controller tăng hay giảm. Riêng vị trí của các đối tượng thì sẽ được tính toán lại.Start Corner: vị trí của đối tượng đầu tiên.Start Axis: hướng sắp xếp các đối tượng con.- Horizontal sẽ sắp xếp từ trái qua phải, từ trên xuống dưới cho đến hết danh sách đối tượng.
- Vertical sẽ sắp xếp theo chiều dọc trước, thêm 1 cột mới khi cột hiện tại đã đầy.
Child Alignment: canh lề cho các đối tượng khi chúng không phủ hết đối tượng Controller.Constraint: hạn chế số lượng hàng hoặc cột. Tuỳ chọn Flexible thường được sử dụng do không hạn chế số hàng và cột. Các tuỳ chọn Fixed Column Count và Fixed Row Count sẽ giới hạn số hàng hoặc cột tương ứng.
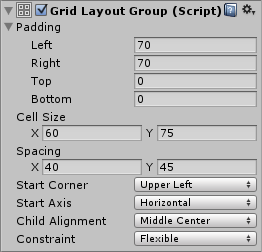
Sử dụng Grid Layout Group trong menu Select Level
Trong project demo ở bài viết Hiện Thực Menu Select Level với Scroll Rect sử dụng Grid Layout Group để sắp xếp tự động các Level ở mỗi trang. Thông số có thể xem ở hình dưới hoặc trong demo.

Số lượng level càng nhiều sẽ càng thấy tầm quan trọng và sự hiệu quả khi sử dụng các Auto Layout.
