UI không chỉ phục vụ trong ngành công nghiệp game mà còn phục vụ cho rất nhiều ngành công nghiệp khác. 1 game có 1 UI và 1 ý tưởng tốt sẽ rất hấp dẫn người chơi. Bài viết này sẽ tìm hiểu về UI và 1 số đối tượng sử dụng để thiết kế UI trong Cocos2d-x 3.4
UI là gì?
Là viết tắt của User Interface (giao diện người dùng). UI bao gồm các mục như Labels, Buttons, Menus, Sliders và Views, đây là những thứ có trên Screen (Màn hình hiển thị). Điều quan trọng trong thiết kế UI là phải hiểu được yêu cầu của người dùng vì UI đóng góp 1 phần quan trọng trong sự thành công của game.
Thành phần UI
Bố cục
Quy định những đối tượng nào được hiển thị, được đặt ở vị trí nào?
Màu sắc
Phải thể hiện được thương hiệu game và tạo 1 sự thúc đẩy, khuyến khích cho người dùng.
Kiểu chữ và cỡ chữ
1 dòng chữ có kiểu chữ và cỡ chữ tốt khả năng hấp dẫn thị giác con người. Đặc biệt chú ý rằng 1 dòng chữ là 1 dòng mà người dùng có thể đọc được, tránh lạm dụng việc cách điệu và mục đích của dòng chữ đó để sử dụng kiểu chữ và cỡ chữ cho phù hợp.
Đồ họa
Muốn hấp dẫn người chơi thì trước tiên phải tạo cho họ 1 cảm giác tốt. Game có ý tưởng tốt và UI bắt mắt chính là sức hấp dẫn không thể bỏ qua với những người chơi.
Thiết kế UI
Để mang lại cho người chơi 1 cảm giác tốt nhất, cần phải hiểu thị hiếu của người chơi (đại đa số) và các thói quen của họ. Các yếu tố để thiết kế 1 UI đẹp là: đơn giản hóa và nhất quán.
Tính đơn giản hóa
1 UI tốt có tính dễ sử dụng, đặc biệt là đối với những người mới.
Tính nhất quán
Nếu game có trên nhiều nền tảng di động khác nhau hoặc là cập nhật phiên bản mới, nên chú ý về tính nhất quán này. Ví dụ như button play, pause, exit game... Những điều này giúp người chơi tiếp cận nhanh hơn.
1 số đối tượng trong Cocos2d-x dùng để thiết kế UI
Label
Là đối tượng được sử đụng để tạo ra những dòng thông tin, văn bản.
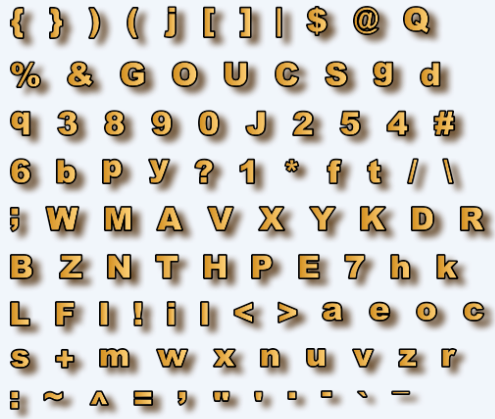
Label BMF font
Là loại Label Bitmap Font, các kí tự trong 1 Bitmap Font được tạo từ 1 ma trận các dấu chấm và là 1 Sprite.
Ưu điểm
Nhanh và dẽ sử dụng. Vì mỗi kí tự trong Label là 1 Sprite, có nghĩa rằng những kí từ này có thể được Rotated, Scaled và Tinted.
Nhược điểm
Không thể mở rộng vì nó đòi hỏi 1 cỡ chữ riêng biệt cho từng kích thước kí tự.

Khởi tạo
Để tạo 1 Label BMFont cần hai phần: file có định dạng .fnt và hình ảnh của mỗi kí tự trong định dạng .png
// www.stdio.vn
// Label BMFont
auto gameLabel = Label::createWithBMFont("bitmap.fnt", "LabelBMFont"); Label TTF
Là loại Label True Type Font.
Ưu điểm
Không cần phải 1 file font riêng biệt cho mỗi kích thước và màu sắc, vì vậy việc tạo ra 1 Label với 1 cỡ chữ đúng mục đích rất dễ dàng.
Nhược điểm
Tuy TTF linh hoạt hơn Label BMF Font nhưng việc render lên Screen sẽ chậm hơn và việc thay đổi các thuộc tính của kí tự như kích thước là 1 việc tốn thời gian xử lý.
Khởi tạo
Để tạo 1 Label TTF cần tên file Font TrueType, chuỗi văn bản và kích thước của văn bản đó.
// www.stdio.vn
// Label TTF
auto gameLabel = Label::create("LabelTTF", "arial.ttf", 24);TTF Config
Nếu trong game sử dụng nhiều Label có cùng 1 kích cỡ, kiểu chữ thì có thể tạo ra 1 TTFConfig để quản lý chúng dễ dàng hơn. 1 đối tượng TTFConfig cho phép thiết lập các thuộc tính của Label.
// www.stdio.vn // www.stdio.vn/users/index/11/truong-dat // Khởi tọa 1 Label TTFConfig có tên là labelConfig. TTFConfig labelConfig; // Thiết lập các thuộc tính cho labelConfig. // Kiểu chữ. labelConfig.fontFilePath = "arial.ttf"; // Kích cỡ chữ. labelConfig.fontSize = 30; // 1 số thuộc tính khác của Label. labelConfig.glyphs = GlyphCollection::DYNAMIC; labelConfig.outlineSize = 0; labelConfig.customGlyphs = nullptr; labelConfig.distanceFieldEnabled = false; // Khởi tạo 1 Label có tên là gameLabel và sử dụng TTFConfig. auto gameLabel = Label::createWithTTF(labelConfig, "LabelTTF from TTFConfig");
Label SystemFont
Là loại Label giống Label TTF nhưng không thể thay đổi thuộc tính của nó. Thường được sử dụng nếu cần dùng 1 Label như 1 hệ thống hay quy tắc.
// Label SystemFont
auto gameLabel = Label::createWithSystemFont("Label using SystemFont", "arial.ttf", 24);Label Effect
Có thể tạo 1 số hiệu ứng cho Label nhằm cho thêm đẹp mắt. Không phải tất cả các font chữ đều hỗ trợ hiệu ứng. 1 số loại hiệu ứng như shadow, outline, glow... Có thể sử dụng nhiều hiệu ứng cho 1 Label.
Hiệu ứng shadow
// Khởi tạo 1 Label TTF có tên là gameLabel.
auto gameLabel = Label::create("LabelTTF with Shadow", "arial.ttf", 24);
// Hiệu ứng shadow.
gameLabel->enableShadow();
Hiệu ứng outline
// Khởi tạo 1 Label TFF có tên là gameLabel.
auto gameLabel = Label::create("LabelTTF with Outline", "arial.ttf", 24);
// Hiệu ứng outline
gameLabel->enableOutline(Color4B::WHITE, 1));
Hiệu ứng glow
// Khởi tạo 1 Label TFF có tên là gameLabel.
auto gameLabel = Label::create("LabelTTF with Glow", "arial.ttf", 24);
// Hiệu ứng glow.
gameLabel->enableGlow(Color4B::YELLOW);
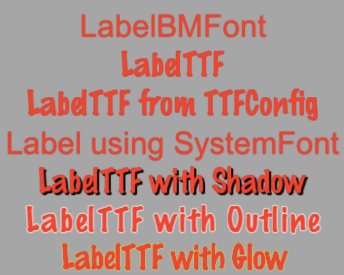
Kết quả

Tổng kết
UI là 1 thành phần quan trọng, không chỉ đặc biệt trong ngành công nghiệp games mà còn nhiều trong các ngành khác. Trong phần tiếp theo giới thiệu các khái niệm, thành phần còn lại trong thiết kế UI UI - Phần 2: Thiết Kế UI Trong Cocos2d-x 3.x.x.
Tham khảo
http://www.cocos2d-x.org
