Tài nguyên sử dụng
Trong bài viết có sử dụng ảnh không gian vũ trụ, các bạn có thể download tại background.zip.
Lưu ý: Background được sử dụng trong bài phù hợp với các thiết bị có kích thước màn hình có tỉ lệ 4:3. Do đó cần tuỳ chỉnh lại màn hình game cho phù hợp với thực tế.

Hiện thực
Khởi tạo project và setup môi trường làm việc
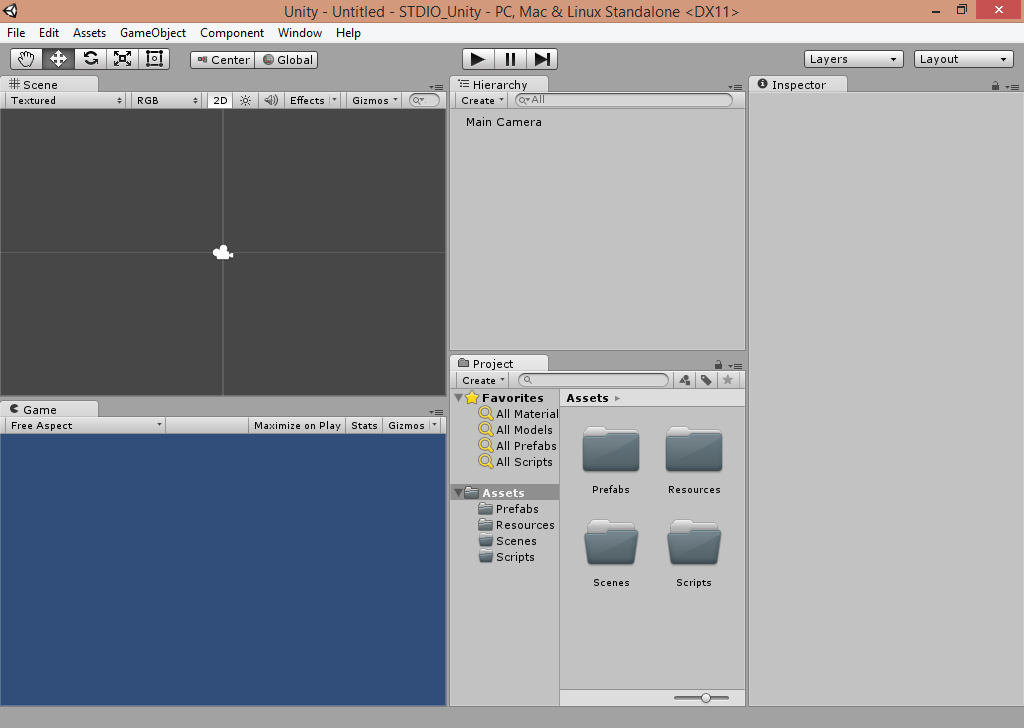
Đầu tiên, khởi tạo một project Unity 2D. Sau khi khởi tạo project, tạo một số folder như sau để tiện quản lý game:

Các tài nguyên của game đặt trong folder Resources.


Tạo background
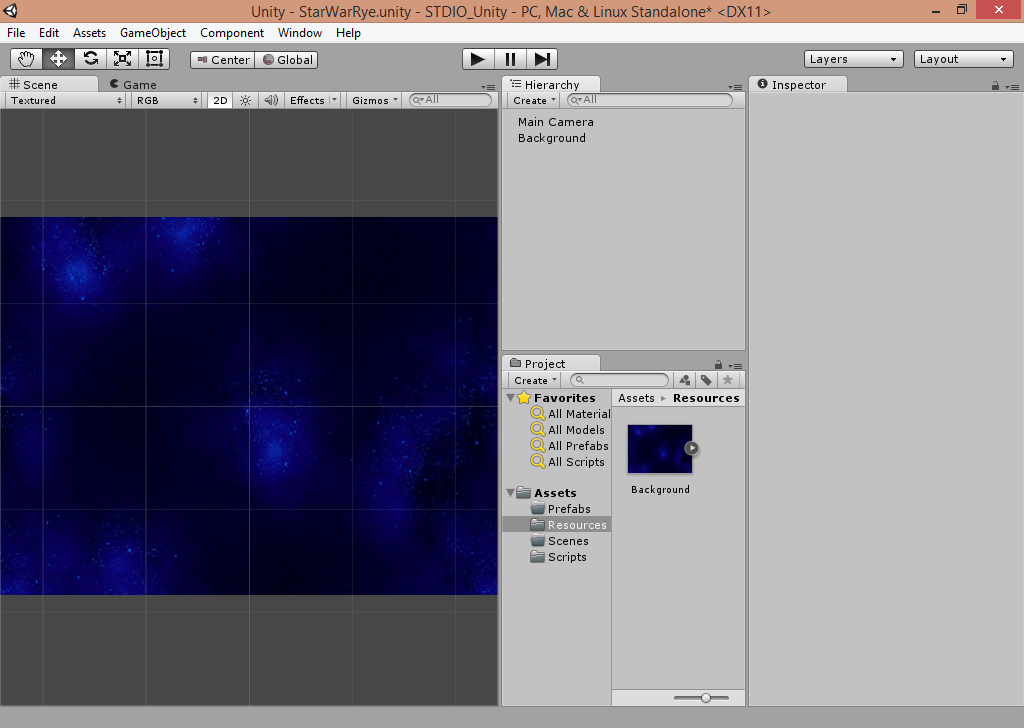
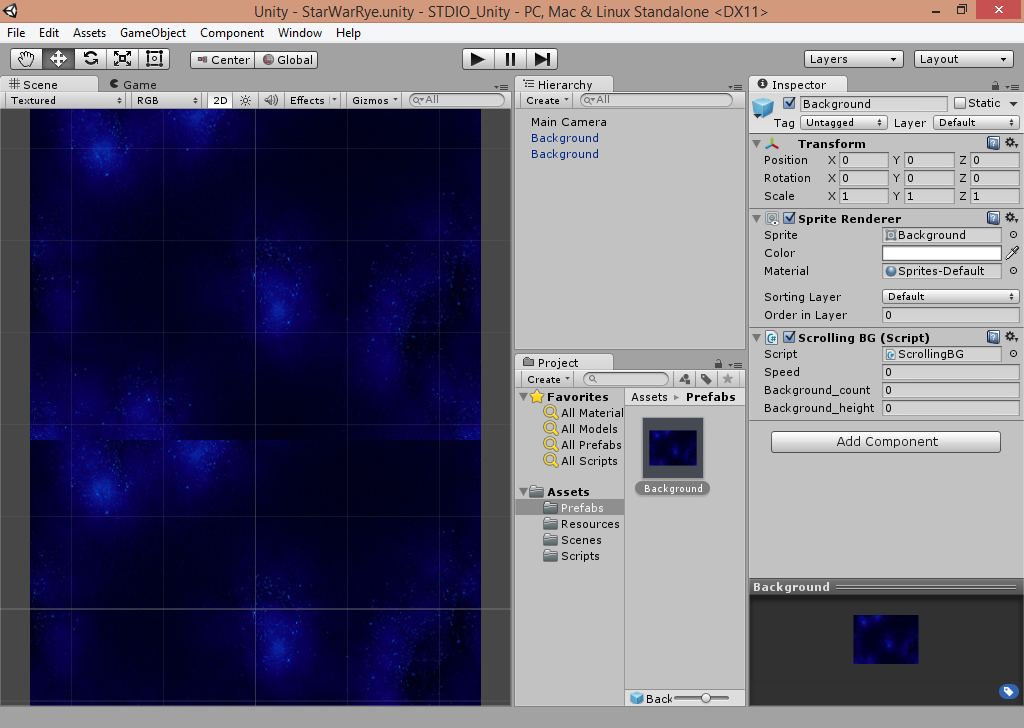
Bước 1: Kéo background từ trong folder Resources vào cửa sổ Hierarchy.

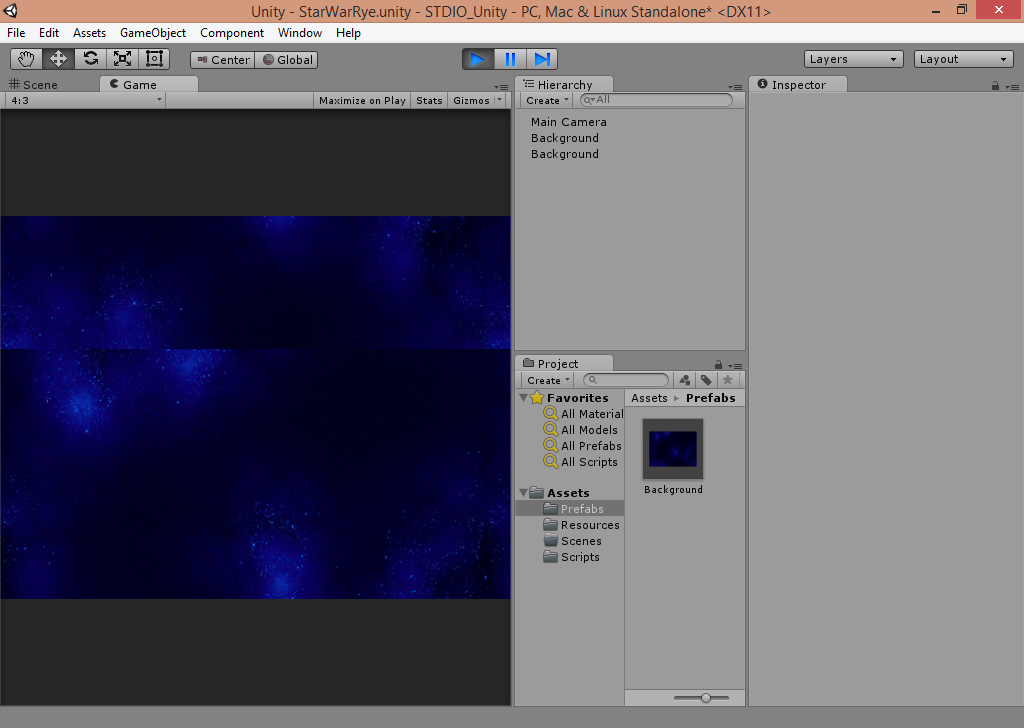
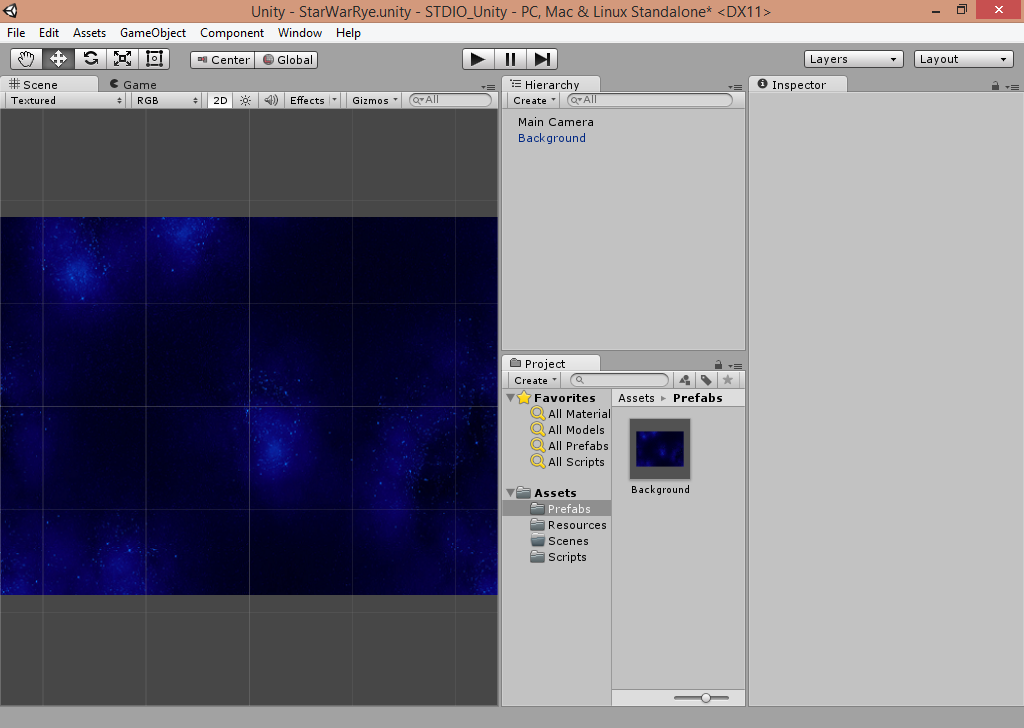
Bước 2: Tạo Prefab cho background. Chỉ cần kéo thả ngược background từ cửa sổ Hierarchy vào cửa sổ Project. Để thuận tiện trong việc quản lý, nên lưu trữ Prefab này trong folder tương ứng đã tạo ra ở trên.

Sau khi tạo Prefab, Background trong Hierarchy đã chuyển sang màu xanh. Đây là ưu điểm của Prefab khi tạo được liên kết với các Game Object trong Hierarchy. Bằng cách thêm/xoá/chỉnh sửa các component trong Prefab, các Game Object tương ứng cũng sẽ thay đổi theo.
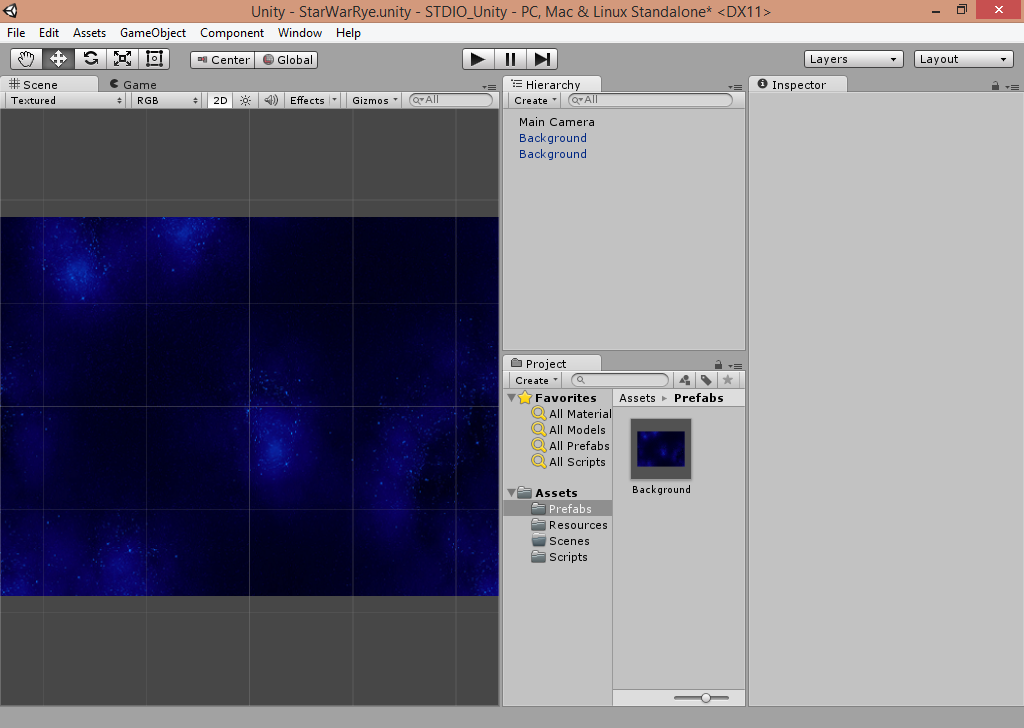
Bước 3: Tạo background thứ hai từ Prefabs.

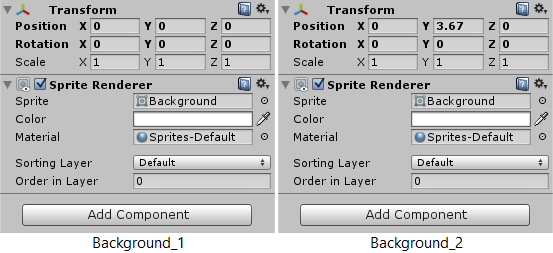
Bước 4: Điều chỉnh background. Sau khi thực hiện xong các thao tác trên, hai background sẽ nằm chồng lên nhau. Có thể tự điều chỉnh cho hai background này nằm liền kề nhau bằng thao tác chuột, hoặc tham khảo các thông số được đề xuất dưới đây:

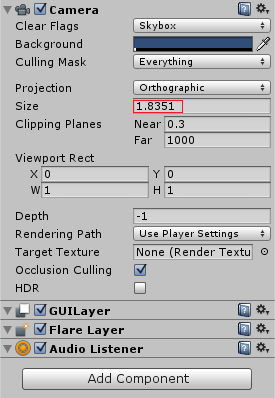
Bước 5: Điều chỉnh camera. Cần điều chỉnh lại thông số Size của Main Camera cho phù hợp với màn hình game. Vùng nằm phía trong của camera sẽ là những gì mà người dùng nhìn thấy và sẽ hiển thị trong cửa sổ Game. Thông số thiết lập sẵn như sau:

Hai background liên tiếp đã tạo xong, nếu chạy demo lúc này sẽ không có gì xảy ra do chưa có script cập nhật lại toạ độ của background.
Scrolling background
Để tạo scrolling background, sử dụng script để tạo điều kiện cho background di chuyển phù hợp sau khi ra khỏi vùng nhìn thấy của camera.
Tạo một file C# Script (Create → C# Script), đặt trong folder Scripts đã tạo ở trên.
Double click vào file Script vừa tạo, mặc định sẽ mở ra MonoDevelop – được tích hợp với Unity Engine. Thay thế hàm Update() mặc định bằng đoạn code sau:
//Initialize variables
public float speed;
public int background_count;
public float background_height;
// Update is called once per frame
void Update () {
//Move down
transform.Translate (Vector3.down * speed * Time.deltaTime);
Vector3 pos = transform.position;
if (pos.y < -background_height) {
pos.y += background_height * background_count;
transform.position = pos;
}
}Sau khi tạo xong đoạn script, kéo đoạn script này vào background trong thư mục Prefabs (kéo thả vào cửa sổ Inspector). Lúc này cả hai background trong cửa sổ Hierarchy đều được tích hợp đoạn script này.

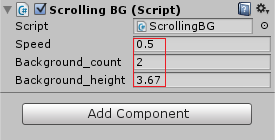
Điều chỉnh các thông số của đoạn script trong Prefabs → Background như sau:

Ngay lập tức, hai background trong Hierarchy sẽ được cập nhật tương ứng.
Đến đây đã hiện thực xong scrolling background với Unity.