HTTP
HTTP (Hyper Text Transfer Protocol - Giao thức truyền tải siêu văn bản) là giao thức thuộc tầng ứng dụng (tham khảo thêm tại Mô Hình OSI), sử dụng port 80 để trao đổi dữ liệu dưới dạng văn bản, hình ảnh, âm thanh, video... từ trình duyệt web (client) đến server và ngược lại. Giao thức này được sử dụng rất phổ biến, trong thanh địa chỉ của trình duyệt nếu không ghi rõ giao thức được sử dụng thì mặc định là HTTP.

Một đặc điểm của HTTP là dữ liệu trao đổi giữa server và client sẽ được gửi đi ở dạng nguyên bản kể cả các thông tin chứng thực quan trọng như mật khẩu, thông tin cá nhân..., nếu một máy tính trung gian có thể lấy được các gói tin này, thông tin quan trọng có thể bị rò rỉ.
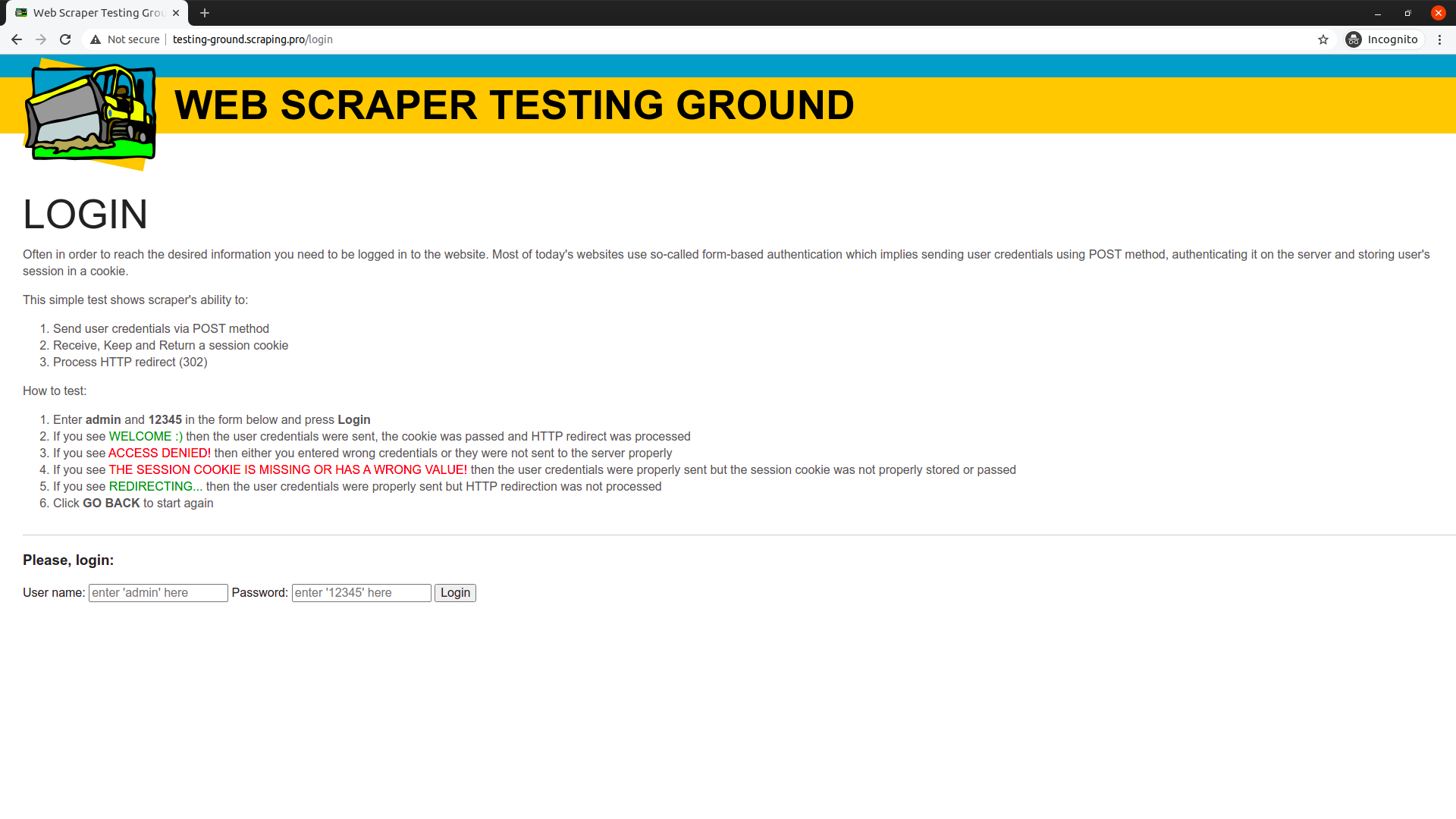
Ví dụ: đây là trang http://testing-ground.scraping.pro/login - một trang web dùng để thử nghiệm với các chức năng chứng thực cơ bản

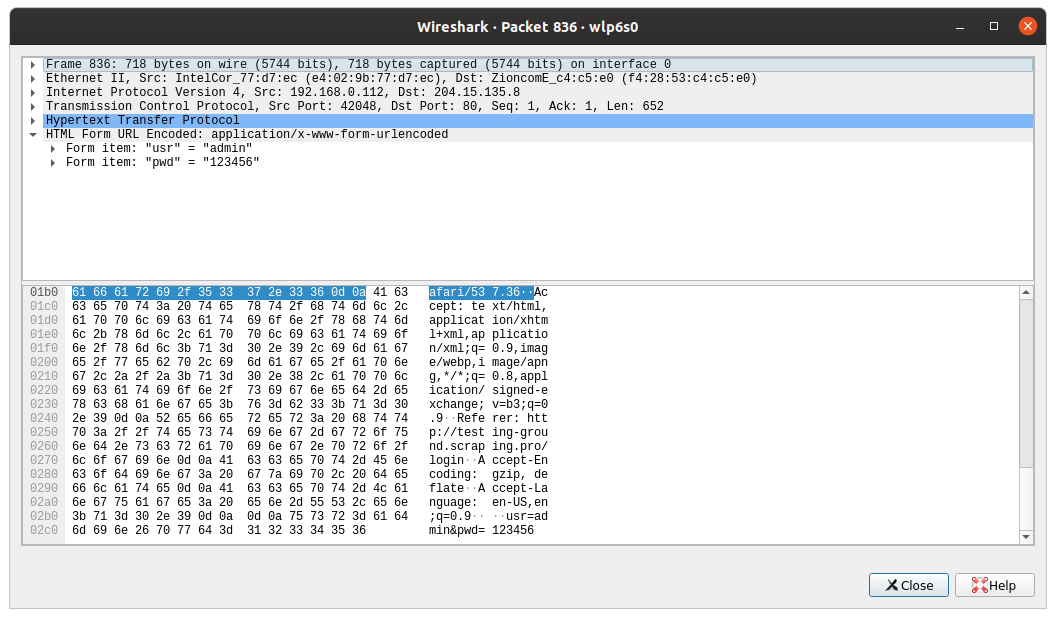
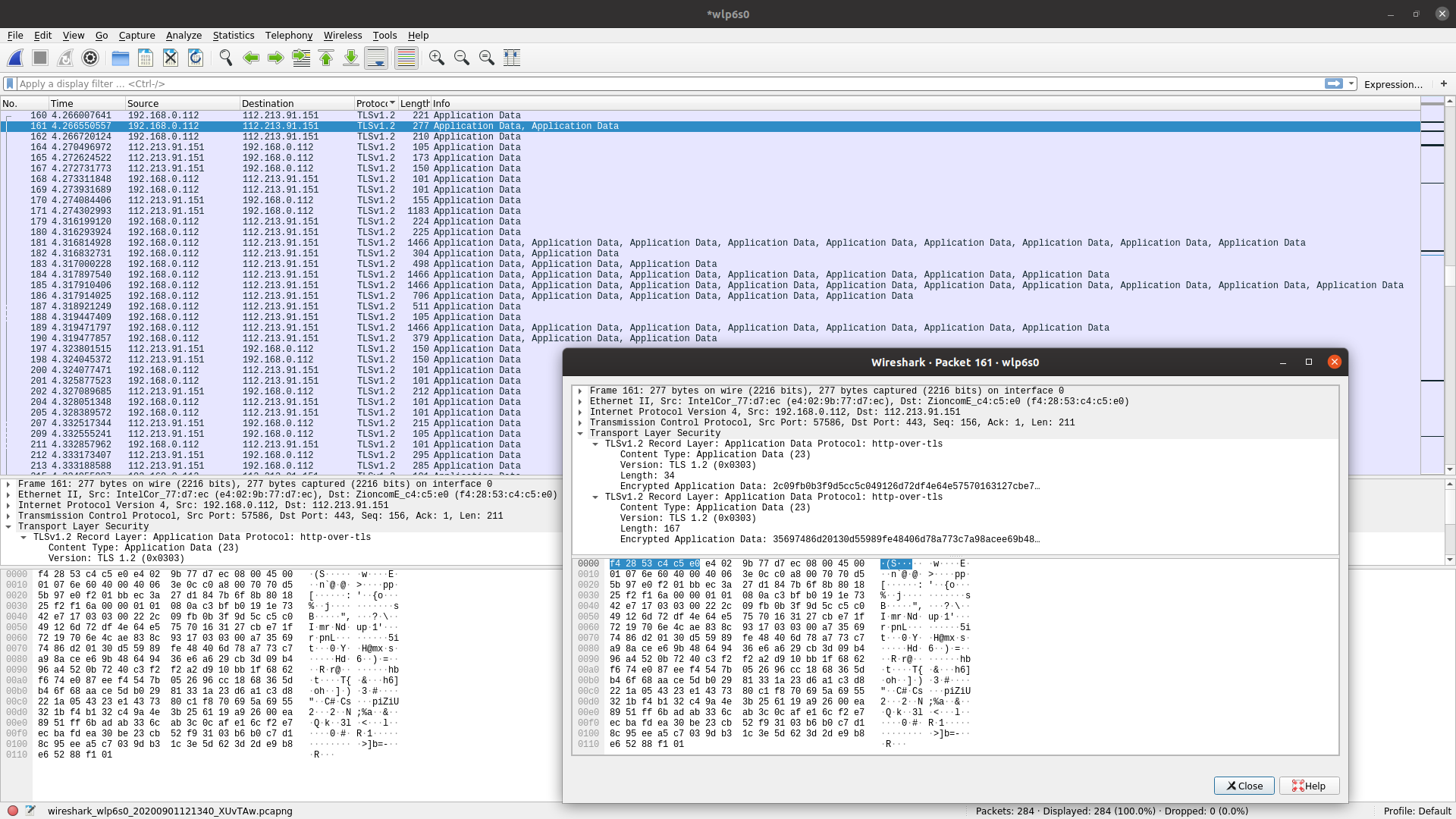
Nhập user name và password tương ứng với chỉ dẫn là admin và 12345 rồi Login, cùng lúc đó sử dụng Wireshark để bắt gói tin đăng nhập này sẽ nhận được

Điều này thực sự rất nguy hiểm đối với các dữ liệu nhạy cảm cần bảo mật nghiêm ngặt. Vì thế cần một giao thức an toàn hơn được sử dụng khi phải trao đổi thông tin quan trọng.
HTTPS
HTTPS (Hyper Text Transfer Protocol Secure) là một giao thức kết hợp giữ HTTP và SSL/TLS cho phép trao đổi dữ liệu đã được mã hoá trên Internet. HTTPS sử dụng port 443 để giao tiếp các tầng dưới của TCP/IP. Khi giao thức này được sử dụng, URL trên thanh địa chỉ của trình duyệt sẽ bắt đầu bằng https://:

HTTPS khắc phục nhược điểm của HTTP là dữ liệu được truyền tải không được bảo mật bằng cách mã hóa thông tin giữa server và client thông qua SSL. Thay vào đó thì tốc độ sẽ không được như HTTP nhưng sẽ không ảnh hưởng nhiều đến trải nghiệm.

SSL/TLS
SSL/TLS (Secure Socket Layer/Transport Layer Security) là hai giao thức bảo mật được tạo ra bởi Netscape để đảm bảo an toàn trong việc trao đổi thông tin giữa server và client, SSL là phiên bản tiền nhiệm của TLS, TLS là bản cải tiến của SSL. Tuy nhiên đến năm 2015 thì SSL đã bị deprecated nhưng cả hai giao thức vẫn còn được sử dụng rộng rãi. Để tạo kết nối SSL/TLS trên server cần phải cung cấp chứng chỉ SSL/TLS (SSL/TLS Certificate), để có được chứng chỉ này thì server cần đăng ký với Nhà cung cấp chứng thực số - Certificate Authority (CA) để xác minh danh tính server đó. Một số CA phổ biến hiện nay như VeriSign, Entrust, Comodo…
Cách hoạt động của SSL/TLS
Khi truy cập một trang web dùng SSL/TLS, tiến trình SSL/TLS Handshake sẽ được kích hoạt giữa client và server:
- Client sẽ gửi dữ liệu tới server, dữ liệu này có kèm theo phiên bản SSL/TLS đang sử dụng, bộ mã hoá có hỗ trợ và một chuỗi bytes ngẫu nhiên "client random".
- Server gửi dữ liệu để đáp lại client, dữ liệu này có chứng chỉ SSL/TLS có kèm khoá công khai, bộ mã hoá của server và một chuỗi bytes ngẫu nhiên "server random".
- Client sẽ xác nhận chứng chỉ SSL/TLS mà server gửi tới với CA. Việc này giúp client định danh được server đang tương tác có thật sự là chính chủ hay không.
- Client gửi thêm một chuỗi bytes ngẫu nhiên "premaster secret" tới server, chuỗi này đã được mã hoá bằng khoá công khai và chỉ có thể được giải mã bằng khoá bí mật của server.
- Server sẽ giải mã chuỗi bytes "premaster secret" này.
- Lúc này, cả server và client sẽ sinh ra session key từ "client random", "server random" và "premaster key", các session key được sinh ra đều phải mang cùng giá trị.
- Client gửi dữ liệu được mã hoá bằng session key báo hoàn tất tới server.
- Server gửi dữ liệu được mã hoá bằng session key báo hoàn tất tới client.
- Lúc này thì handshake đã hoàn tất, server và client từ đây sẽ giao tiếp với nhau thông qua session key.
Tuỳ vào loại mã hoá sử dụng sẽ có các bước handshake khác nhau, trên là ví dụ handshake dùng thuật toán mã hoá RSA.
Khi SSL/TLS Certificate là hợp lệ, thì trên thanh địa chỉ của trình duyệt sẽ xuất hiện thêm biểu tượng khóa:

Ngược lại, nếu SSL/TLS Certificate không hợp lệ, trình duyệt sẽ đưa thông báo, nên cẩn thận với các website có thông báo này:

Extended Validation Certificate
Extended Validation (EV) là một hình thức xác thực SSL/TLS đặc biệt, không chỉ chứng thực cho tên miền của website mà còn chứng thực cho doanh nghiệp, công ty sở hữu. Để có SSL/TLS EV, doanh nghiệp phải cung cấp các giấy phép kinh doanh, thông tin cụ thể của doanh nghiệp và sẽ được kiểm tra kỹ càng có đầy đủ tư cách pháp luật, không gặp những vấn đề về tài chính, thuế… Sở hữu SSL/TLS EV sẽ tăng mức độ uy tín của doanh nghiệp với khách hàng, vì thế các công ty, tập đoàn, ngân hàng… đều sử dụng SSL/TLS EV.
Asymmetric Encryption: Public Key – Private Key (Mã Hoá Bất Đối Xứng: Khoá Công Khai - Khoá Bí Mật)
Việc mã hóa thông tin trong HTTPS sử dụng một cặp khóa công khai và khoá bí mật, thông tin được mã hóa bởi một khóa thì chỉ có thể được giải mã bằng khóa còn lại. Vì thế, một khóa sẽ được giữ bí mật (Private Key) và khóa còn lại sẽ được công khai với mọi người (Public Key). Bất kỳ ai cũng có thể gửi thông tin đã được mã hóa, nhưng chỉ ai có Private Key mới có thể giải mã được và ngược lại nếu thông tin được mã hoá bằng Private Key thì sẽ dùng Public Key để giải mã - việc mã hoá ngược được dùng để chứng thực chứ không dùng để đảm bảo an toàn thông tin.

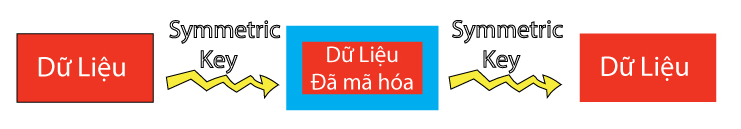
Symmetric Encryption (Mã Hoá Đối Xứng)
Phương pháp mã hoá đối xứng là dữ liệu sẽ được mã hoá/giải mã bằng một khoá duy nhất, chỉ sử dụng một khoá để thực hiện cả hai tác vụ là mã hoá và giải mã. Các thuật toán mã hóa đối xứng nhanh hơn rất nhiều so với khóa thuật toán mã hoá bất đối xứng.