Năm 2012, W3C giới thiệu HTML5 mở đầu cho 1 giai đoạn mới của internet, HTML5 ra đời với nhiều tính năng giúp tiện dụng hơn trong việc tạo ra các văn bản web sinh động và có nhiều lựa chọn.
Hỗ trợ các HTML tags hữu ích và mang ngữ nghĩa: <article>, <nav>, <header>, <audio> và hỗ trợ tốt về đồ họa, cái mà phiên bản trước đó không có phải sử dụng thêm các add-on lên trình duyệt như Flash.
<canvas> ra đời kèm theo các api hỗ trợ vẽ không chỉ 2D mà còn cả WebGL để các nhà phát triển có thể tạo ra các ứng dụng đồ họa phong phú trên nền web.
- Kiến trúc, nhà mẫu.
- Game 2D, 3D.
- Các phần mềm hỗ trợ 3D online 1 cách trực quan sinh động.
Các trình duyệt web thông dụng hiện tại đã hỗ trợ tốt cho <canvas>.
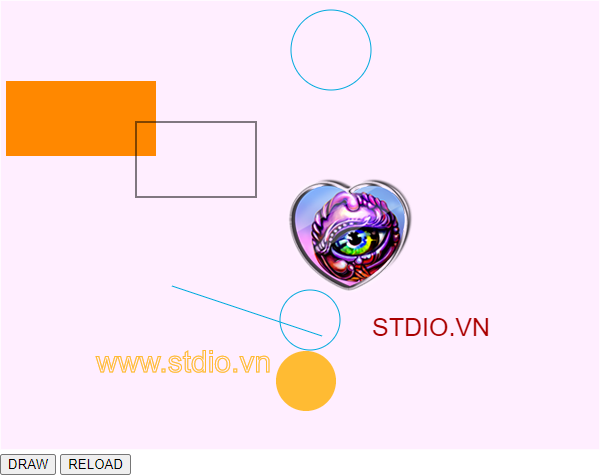
Code demo
index.htm
<!DOCTYPE html>
<html>
<head>
<title>Demo Canvas 2D trong HTML5</title>
<script>
function load(_id) {
var canvas = document.getElementById(_id);
var context = canvas.getContext("2d");
context.fillStyle = "#ffeeff";
context.fillRect(0, 0, canvas.offsetWidth, canvas.offsetHeight);
context.fillStyle = "#ff8800";
context.font = "20px Arial";
context.fillText("PRESS DRAW BUTTON", 180, 220);
}
function draw(_id) {
var canvas = document.getElementById(_id);
var context = canvas.getContext("2d");
context.fillStyle = "#ffeeff";
context.fillRect(0, 0, canvas.offsetWidth, canvas.offsetHeight);
var pos1 = Math.floor(Math.random() * 100 + 1);
var pos2 = Math.floor(Math.random() * 100 + 1);
var pos3 = Math.floor(Math.random() * 100 + 1);
var pos4 = Math.floor(Math.random() * 100 + 1);
// FILL RECTANGLE
context.fillStyle = "#ff8800";
context.fillRect(0 + pos1, 0 + pos4, 150, 75);
// DRAW RECTANGLE
context.strokeStyle = "#000000";
context.strokeRect(50 + pos2, 50 + pos3, 120, 75);
// DRAW A LINE
context.strokeStyle = "#00aadd";
context.moveTo(100 + pos3, 200 + pos2);
context.lineTo(250 + pos3, 250 + pos2);
context.stroke();
// DRAW CIRCLE
context.beginPath();
context.arc(250 + pos4, 50, 40, 0, 2 * Math.PI);
context.stroke();
// FILL CIRCLE
context.fillStyle = "#ffbb33";
context.beginPath();
context.arc(300 + pos1, 300 + pos4, 30, 0, 2 * Math.PI);
context.fill();
// DRAW TEXT
context.strokeStyle = "#ffbb33";
context.font = "30px Arial";
context.strokeText("www.stdio.vn", 10 + pos2, 300 + pos3);
// FILL TEXT
context.fillStyle = "#aa0000";
context.font = "25px Arial";
context.fillText("STDIO.VN", 300 + pos3, 250 + pos2);
// DRAW IMAGE
var image = new Image();
image.src = "sins.png";
image.onload = function () {
context.drawImage(image, 200 + pos2, 100 + pos3);
};
}
</script>
</head>
<body onload="load('canvas_49')">
<div style="width: 1280; height: 720; float: left;">
<canvas id="canvas_49" width="600" height="450">
YOUR BROWSER DOES NOT SUPPORT HTML5 CANVAS
</canvas>
<div>
<button onclick="draw('canvas_49')">
DRAW
</button>
<button onclick="load('canvas_49')">
RELOAD
</button>
</div>
</div>
</body>
</html>
sins.png

Phân tích và giải thích code
Lưu index.htm và sins.png, mở index.htm bằng trình duyệt web để khảo sát.
Tạo thẻ <canvas>
<canvas id="canvas_49" width=600 height=450 > YOUR BROWSER DOES NOT SUPPORT HTML5 CANVAS </canvas>
Các phép vẽ từ JavaScript sẽ được vẽ lên canvas, đặt id là canvas_49, id này dùng cho JavaScript để lấy được canvas thông qua getElementById.
Xem xét hàm vẽ draw(_id)
Trong hàm này có 2 phần chính, phần thứ nhất là lấy đối tượng vẽ context của canvas, phần thứ 2 là vẽ các ảnh đơn giản.
contextlà đối tượng chứa toàn bộ các phương thức hỗ trợ vẽ: vẽ đoạn thẳng, vẽ đường tròn, ...
Tạo "context"
var canvas = document.getElementById(_id);
var context = canvas.getContext("2d");Các phương thức vẽ cơ bản
// FILL RECTANGLE
context.fillStyle = "#ff8800";
context.fillRect(0 + pos1, 0 + pos4, 150, 75);
// DRAW RECTANGLE
context.strokeStyle = "#000000";
context.strokeRect(50 + pos2, 50 + pos3, 120, 75);
// DRAW A LINE
context.strokeStyle = "#00aadd";
context.moveTo(100 + pos3, 200 + pos2);
context.lineTo(250 + pos3, 250 + pos2);
context.stroke();
// DRAW CIRCLE
context.beginPath();
context.arc(250 + pos4, 50, 40, 0, 2*Math.PI);
context.stroke();
// FILL CIRCLE
context.fillStyle = "#ffbb33";
context.beginPath();
context.arc(300 + pos1, 300 + pos4, 30, 0, 2*Math.PI);
context.fill();
// DRAW TEXT
context.strokeStyle = "#ffbb33";
context.font = "30px Arial";
context.strokeText("www.stdio.vn", 10 + pos2, 300 + pos3);
// FILL TEXT
context.fillStyle = "#aa0000";
context.font = "25px Arial";
context.fillText("Kevin La", 300 + pos3, 250 + pos2);
// DRAW IMAGE
var image = new Image();
image.src = "sins.png";
image.onload = function()
{
context.drawImage(image, 200 + pos2, 100 + pos3);
}Các phương thức vẽ có trong demo
- Vẽ ảnh chữ nhật // FILL RECTANGLE
- Đường viền xung quanh ảnh chữ nhật // DRAW RECTANGLE
- Vẽ một đoạn thẳng // DRAW A LINE
- Vẽ một đường tròn // DRAW CIRCLE
- Vẽ một ảnh tròn // FILL CIRCLE
- Vẽ đường viền cũng quanh chữ // DRAW TEXT
- Vẽ chữ // FILL TEXT
- Vẽ một ảnh // DRAW IMAGE
Khái niệm stroke và fill
Vẽ các ảnh này ta cần phân biệt 2 khái niệm cơ bản:
- stroke - vẽ đường viền xung quanh ảnh học đó
- fill - vẽ và tô phần "ruột" của ảnh học đó
context.fillStyle là chỉ định màu muốn dành cho việc tô.context.strokeStyle là chỉ định màu muốn dành cho việc vẽ viền.
Vẽ một ảnh - Draw Image
Để vẽ một ảnh, đầu tiên tải và nạp ảnh vào bộ nhớ:
var image = new Image(); image.src = "sins.png";
Tạo 1 đối tượng Image, sau đó chỉ định đường dẫn tới ảnh mà ta cần tải và nạp. Sau bước này, ta có thể gọi hàm vẽ ngay
context.drawImage(image, 200 + pos2, 100 + pos3);
3 dòng code sau để nạp và vẽ ảnh
var image = new Image(); image.src = "sins.png"; context.drawImage(image, 200 + pos2, 100 + pos3);
image.src = "sins.png"; có thể không tải và nạp kịp do JavaScript là cơ chế bất đồng bộ, nên context.drawImage(image, 200 + pos2, 100 + pos3); có thể không kịp dữ liệu để vẽ, ta cần phải đợi cho đến khi ảnh đã tải và nạp xong - onload - mới tiến hành vẽ.
// DRAW IMAGE
var image = new Image();
image.src = "sins.png";
image.onload = function()
{
context.drawImage(image, 200 + pos2, 100 + pos3);
}