
Tháng 12/2008, trong các lựa chọn sử dụng trình duyệt web thì Firefox đang rất phát triển vào thời điểm đó. 2013, Firefox OS ra đời với thiết bị thông minh giá rẻ cho đến tháng 8/2015 thì Firefox OS ngừng phân phối, chấm dứt 3 năm phát triển không cạnh tranh được với các nền tảng mạnh và ngày càng rẻ hơn như Android, hy vọng Firefox OS sẽ quay lại với cách thức mới.
Firefox OS không còn được phân phối nữa nên các kiến thức và kỹ thuật với Firefox OS trong bài viết này không còn phù hợp thương mại. Tuy nhiên, bạn có thể trải nghiệm thử việc phát triển 1 ứng dụng trên nền tảng là 1 hệ điều hành web, điều này cũng tương tự khi viết 1 ứng dụng với nền tảng là hệ điều hành web như smart-tivi.
Firefox OS
Firefox OS Apps và phân loại
Ứng dụng được viết cho Firefox OS (Firefox OS application hay Firefox OS app) về cơ bản có khá nhiều điểm tương đồng so với một trang web bởi kiến trúc của Firefox OS app được xây dựng dựa trên các tiêu chuẩn web mở gồm có HTML, JavaScript, CSS... khác biệt giữa Firefox OS app so với một trang web thông thường là khả năng được cài đặt vào thiết bị và các API của hệ điều hành để tương tác với các linh kiện phần cứng như camera, ... hay các dịch vụ của hệ điều hành: truy cập danh bạ, gửi tin nhắn, ... Firefox OS app được phân phối thông qua Firefox Marketplace.
Firefox OS hỗ trợ 2 loại ứng dụng: Hosted Apps và Packaged Apps.
- Hosted Apps - ứng dụng được phân phối dưới dạng một web url - toàn bộ tài nguyên của ứng dụng: HTML, JavaScript, hình ảnh, âm thanh... được lưu trữ trên web server. Vì vậy, để sử dụng được ứng dụng, yêu cầu thiết bị của chúng ta phải kết nối internet. Ưu điểm của loại ứng dụng này là ta có thể cập nhật ứng dụng và người sử dụng sẽ ngay lập tức có những cập nhật này.
- Packaged Apps - trái ngược lại so với Hosted Apps, toàn bộ tài nguyên của ứng dụng được đóng gói thành dạng ZIP file. File này sẽ được tải về và cài đặt vào thiết bị thông qua Firefox Marketplace hay cài đặt trực tiếp bằng thao tác sao chép file cài đặt vào thiết bị. Ưu điểm của dạng ứng dụng này là có thể hoạt động mà không có kết nối internet.
* Trong giới hạn bài viết này, tôi chỉ sử dụng Packaged Apps.
Môi trường phát triển
- Firefox WebIDE (được tích hợp sẵn trong trình duyệt web Mozilla Firefox - phiên bản hiện tại sử dụng trong bài là 43.0.3).
- Thiết bị chạy Firefox OS (hiện tại thiết bị tôi sử dụng là Geeksphone Peak chạy phiên bản hệ điều hành Firefox OS 2.2). Trường hợp không có thiết bị, bạn có thể sử dụng Simulator có sẵn trên Firefox WebIDE.
- Cáp kết nối để triển khai ứng dụng lên Firefox OS.
- Driver kết nối Geeksphone Peak với PC.

Khởi động Firefox WebIDE và tạo project đầu tiên
Firefox WebIDE là một IDE được Mozilla thiết kế chuyên biệt cho việc phát triển ứng dụng dành riêng cho Firefox OS. Với WebIDE, có thể tạo, chỉnh sửa chạy và debug cho ứng dụng trên Firefox OS Simulator cũng như trên thiết bị thực tế. Bản thân Firefox WebIDE đã được tích hợp trong trình duyệt web Firefox từ phiên bản 33 trở về sau. Một lưu ý nhỏ là các ứng dụng được xây dựng với WebIDE chỉ có thể chạy được với phiên bản Firefox OS 1.3 trở về sau.
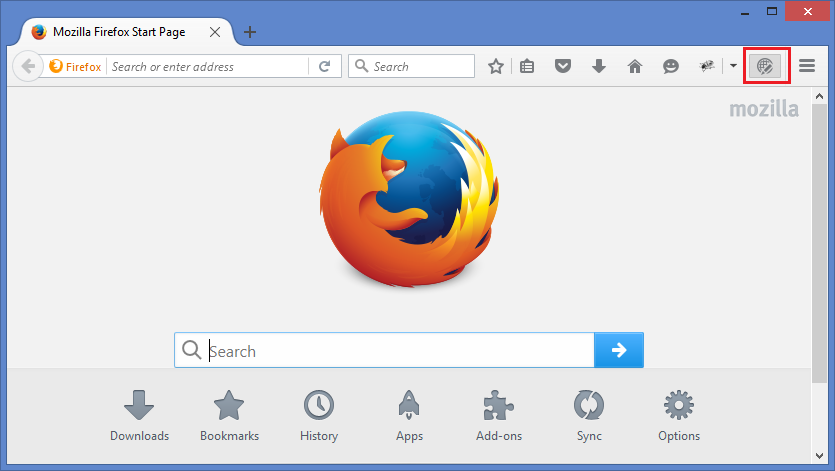
WebIDE được khởi động bằng những cách sau:
- Vào Firefox Menu → Developer → WebIDE.
- Sử dụng tổ hợp phím Shift + F8.
- Biểu tượng WebIDE trên thanh công cụ của Firefox. Biểu tượng này xuất hiện khi sử dụng phiên bản Firefox Developer Edition hay phiên bản Firefox 36 trở về sau với điều kiện WebIDE đã được khởi động ít nhất một lần.


Ứng dụng Hello Firefox OS
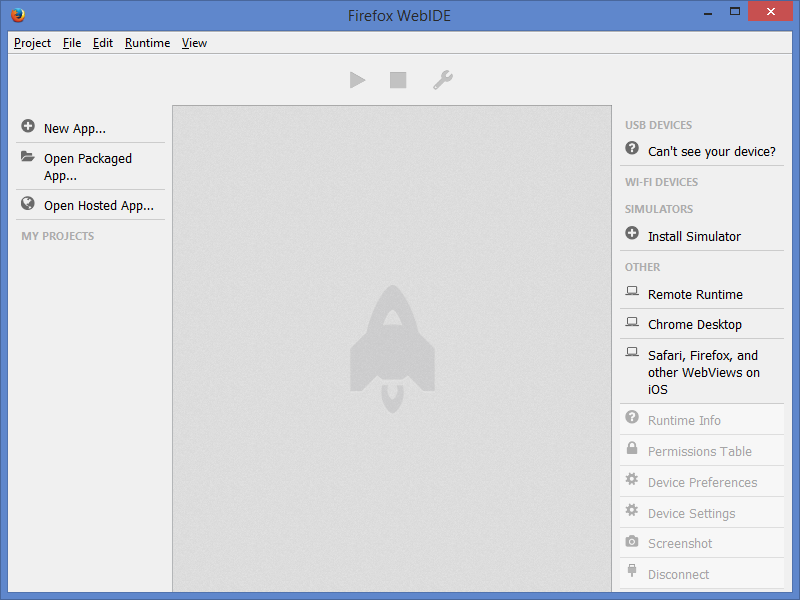
Từ giao diện chính của WebIDE, tiến hành tạo một ứng dụng mới bằng cách sử dụng menu File > New App... hay biểu tượng New App... nằm ở sidebar bên trái.
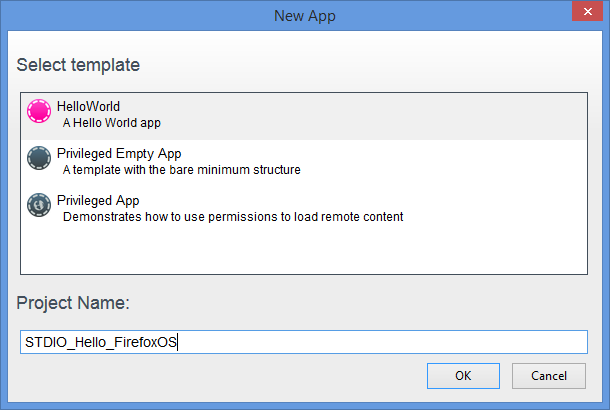
Tại cửa sổ New App, WebIDE cung cấp sẵn cho chúng ta 3 loại template: HelloWorld, Priviledged Empty App và Priviledged App. Chọn HelloWorld và đặt tên project là STDIO_Hello_FirefoxOS.

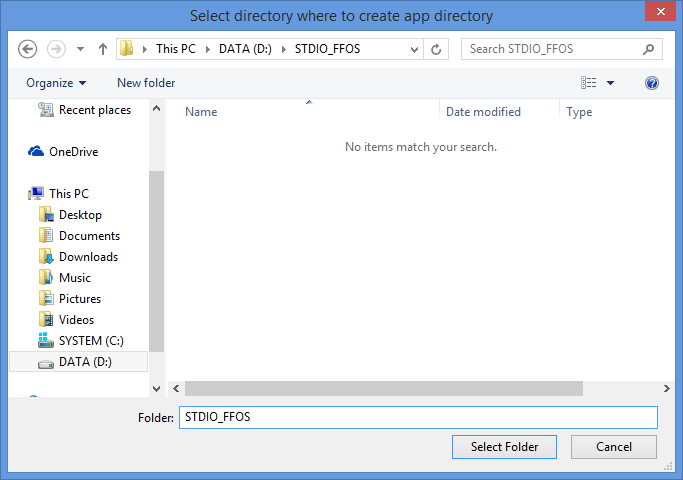
Tiếp theo WebIDE yêu cầu ta chọn nơi lưu project (D:\STDIO_FFOS). Chọn Select Folder để xác nhận.

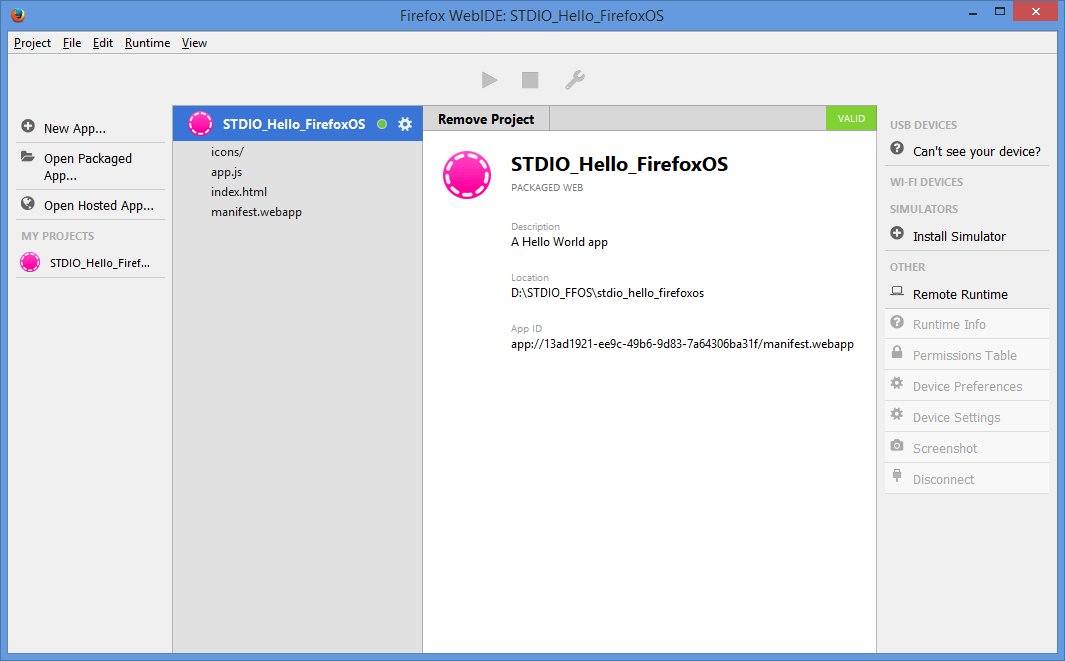
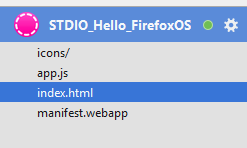
Sau khi tạo project thành công, giao diện làm việc của WebIDE gồm có 2 thành phần chính - phần bên trái chứa thông tin cấu trúc thư mục của project và phần bên phải chứa thông tin của project gồm có mô tả, nơi lưu trữ, app id... Phần này cũng là nơi để ta viết code cho ứng dụng.

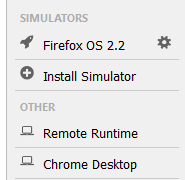
Project hiện tại đã có thể chạy được. Firefox OS app chỉ chạy được trên môi trường FirefoxOS, do đó project chạy trực tiếp trên thiết bị (sẽ được đề cập ở phần sau) hay sử dụng FirefoxOS Simulator. Để cài đặt simulator, tại giao diện của WebIDE, chọn Install Simulator.

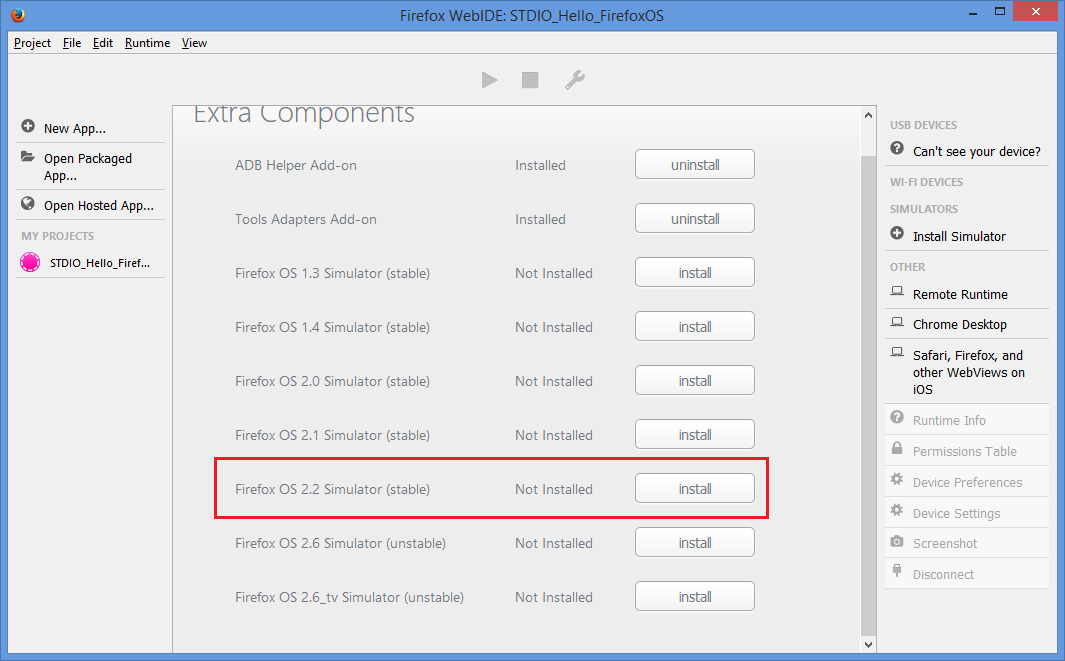
Geeksphone Peak chạy FirefoxOS 2.2, vì vậy để tương thích, chọn cài đặt simulator phù hợp - phiên bản 2.2.

Cài đặt hoàn tất, ta sẽ thấy ở mục Simulators nằm bên thanh sidebar bên phải sẽ xuất hiện simulator FirefoxOS 2.2.

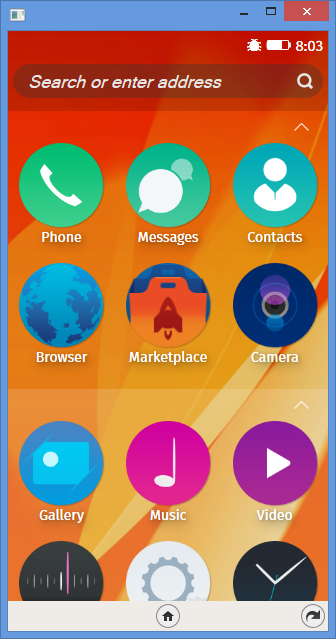
Chọn vào Firefox OS 2.2 sẽ khởi chạy simulator và đưa ta đến giao diện Home của hệ điều hành. Thao tác trên simulator tương tự như thao tác trên thiết bị thật.

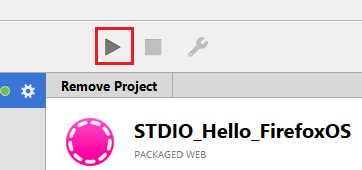
Trở lại với giao diện của WebIDE, tiến hành cài đặt ứng dụng của vừa tạo bằng cách chọn vào biểu tượng Install and Run trên giao diện của WebIDE. Lúc này ứng dụng sẽ được tự động cài đặt và chạy trên simulator

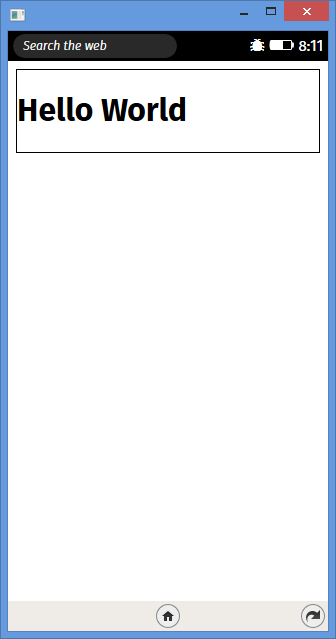
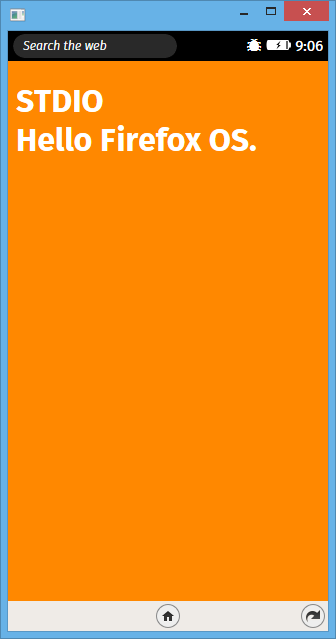
Và kết quả chạy ứng dụng:

Ngôn ngữ HTML, song song với JavaScript và CSS đã trở thành chuẩn mực để phát triển ứng dụng web vì tính linh hoạt, đơn giản và mạnh mẽ và trên hết là khả năng đa nền tảng. Với Firefox OS, Mozilla tham vọng đưa bộ ba này lên một tầm cao mới, tận dụng tối đa ưu thế vốn có của bộ ba này để tạo thành một chuẩn mực mới cho việc phát triển ứng dụng trên di động. Với tham vọng của Mozilla, bất cứ ai chỉ cần biết về lập trình web đều có thể lập trình các ứng dụng cho thiết bị chạy với FirefoxOS. Kiến trúc của một Firefox OS app rất tương đồng với một website.

Tư duy lập trình web được áp dụng cho việc phát triển Firefox OS app. Giả sử thay đổi nội dung của ứng dụng, đổi màu chữ và đổi màu nền, có thể sửa nội dung file index.html như sau.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1">
<title>Hello World</title>
<style>
body {
background: #f80;
}
h1 {
color: white;
}
</style>
<script src="app.js" defer></script>
</head>
<body>
<h1>STDIO<br>Hello Firefox OS.</h1>
</body>
</html>Kết quả thu được sau khi chỉnh sửa ứng dụng mẫu sẵn có:

Triển khai lên thiết bị
Với bất kỳ một ứng dụng nào, ta đều phải kiểm tra hoạt động của chúng trong điều kiện thực tế chứ không chỉ sử dụng simulator, vì chỉ trong điều kiện thực tế mới có thể phát hiện những lỗi thuộc về thiết bị và xây dựng giải pháp khắc phục một cách toàn vẹn. Ứng dụng được viết trong ví dụ mẫu này cũng không ngoại lệ.
Tiến hành triển khai ứng dụng lên thiết bị - Geeksphone Peak chạy Firefox OS 2.2 theo những bước sau:
- Khởi động chế độ Developer.
- Kết nối thiết bị với máy tính và cài đặt trình điều khiển cho thiết bị.
- Triển khai ứng dụng lên thiết bị thông qua sự hỗ trợ của WebIDE.
Khởi động chế độ Developer
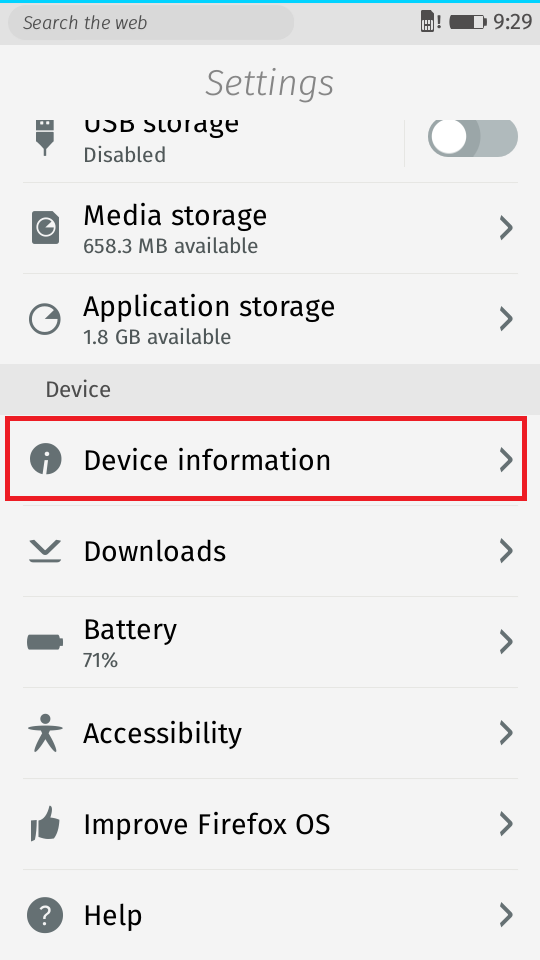
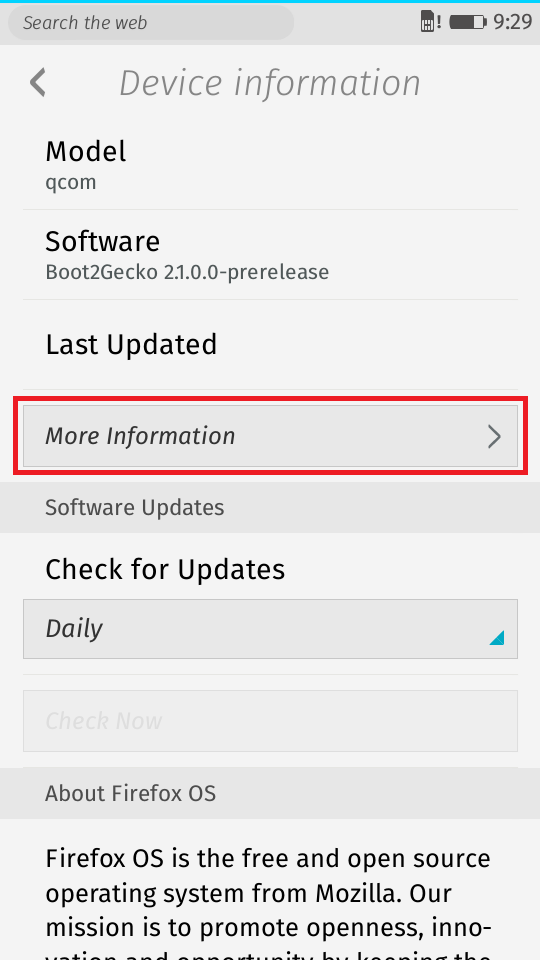
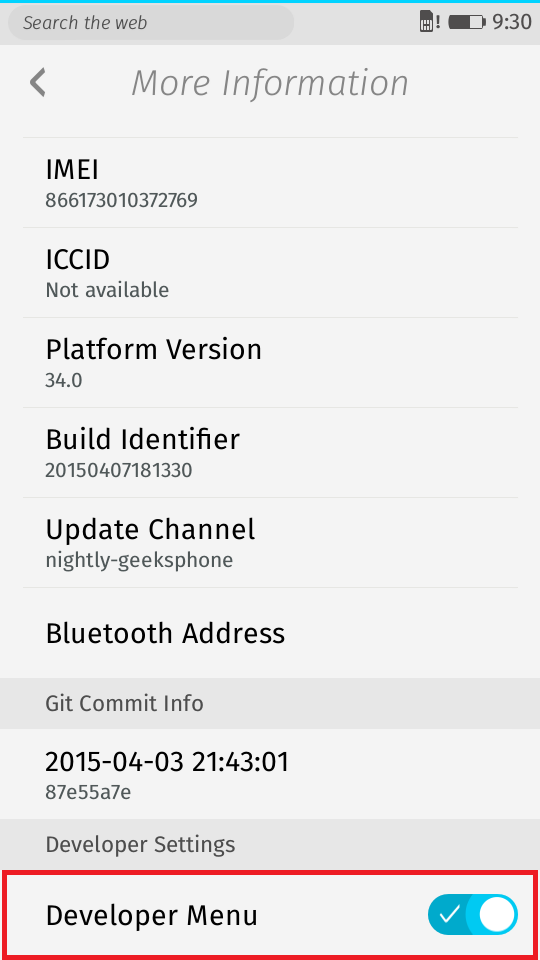
Trong Firefox OS, chế độ Developer là chế độ cho phép lập trình viên có thể kết nối thiết bị trực tiếp với máy tính và thực hiện các thao tác như cài đặt, chỉnh sửa và debug ứng dụng của mình. Để khởi động chế độ này, từ màn hình Home ta lần lượt chọn Settings > Device information > More information > Developer Menu.



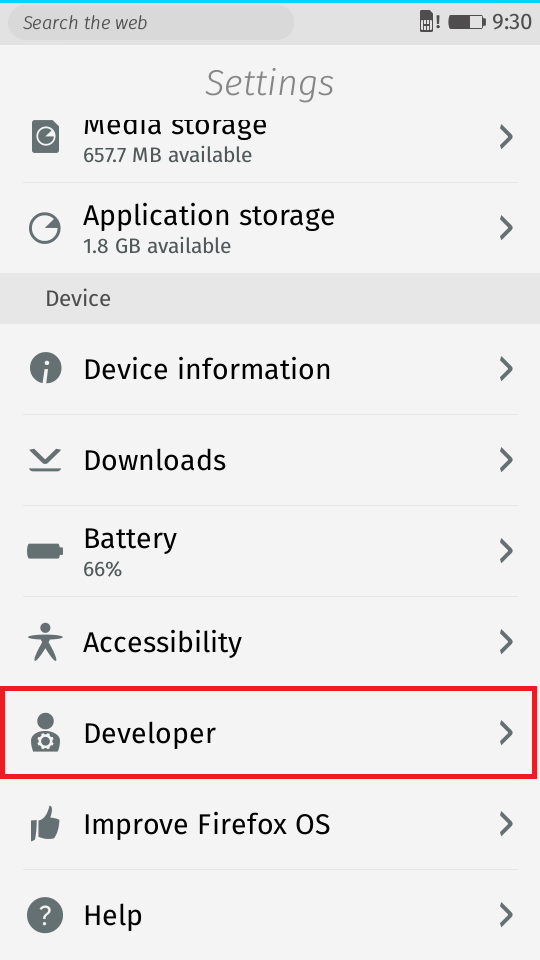
Trở lại màn hình Settings, ta thấy có thêm một menu mới xuất hiện là menu Developer.

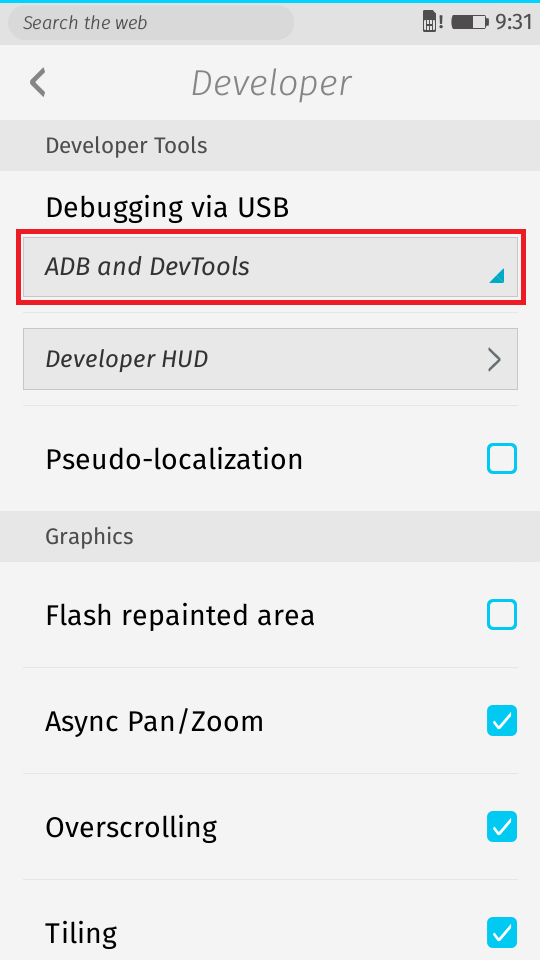
Ta tiếp tục chọn menu Developer > Debugging vía USB và chọn ADB and DevTools.

Kết thúc bước này, ta đã bật thành công chế độ Developer. Bước tiếp theo ta sẽ kết nối thiết bị vào máy tính và tiến hành cài đặt trình điều khiển thiết bị.
Kết nối thiết bị với máy tính và cài đặt trình điều khiển cho thiết bị
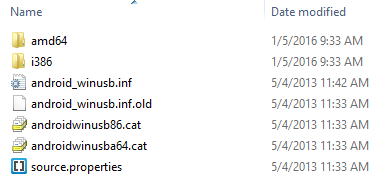
Trước tiên, ta cần phải tài trình điều khiển (driver) cho Geeksphone - ta có thể dễ dàng tìm thấy tại Geeksphone hay mục Download ở cuối bài viết này:

Tiếp đến, kết nối thiết bị với máy tính thông qua cáp USB và tiến hành cài đặt trình điều khiển. Để việc cài đặt thành công, lưu ý phải luôn giữ thiết bị trong trạng thái mở và unlock màn hình khóa.
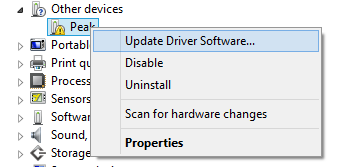
Khởi động Device Manager của Windows - Control Panel > Device Manager. Thiết bị Peak trong tình trạng hệ thống không biết đây là thiết bị gì do thiếu trình điều khiển. Vì vậy, cập nhật trình điều khiển cho thiết bị bằng cách click phải và chọn Update Driver Software...

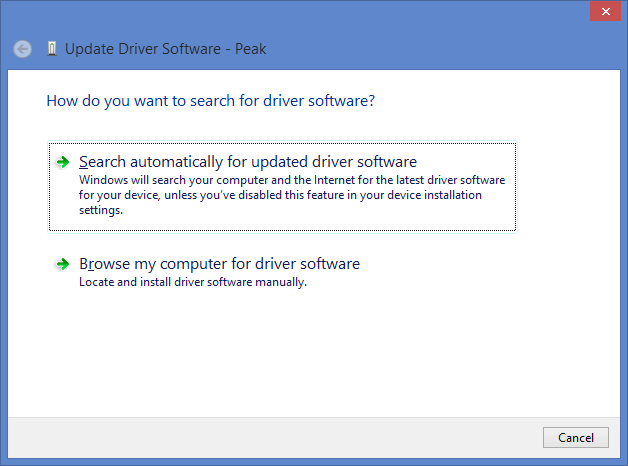
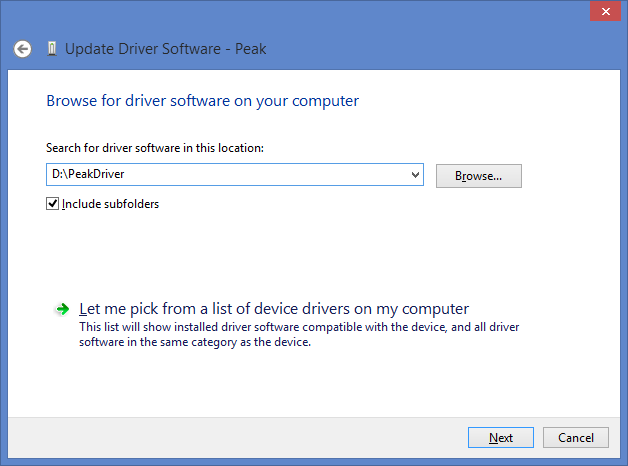
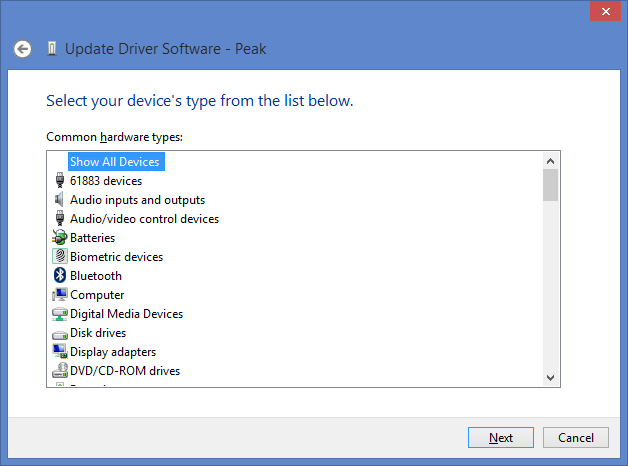
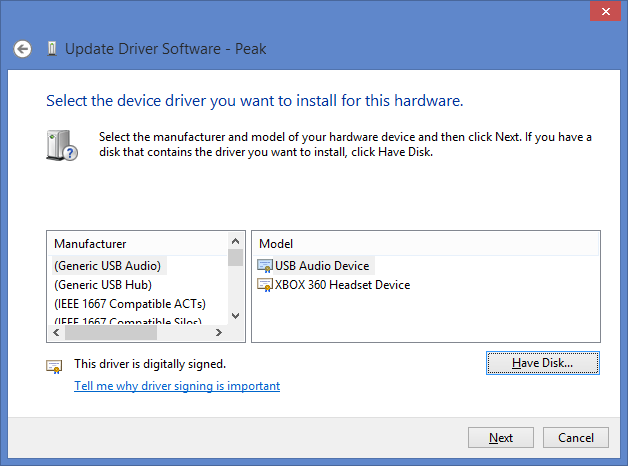
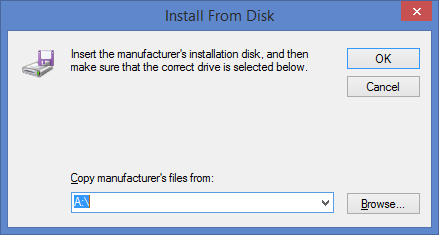
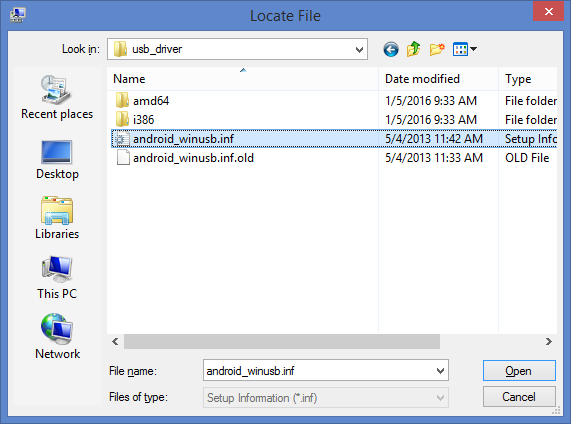
Khi cửa sổ cho phép cập nhật trình điều khiển thiết bị hiện lên, lần lượt chọn theo thứ tự sau - Browse my computer for driver software > Let me pick from a list of device drivers on my computer > Next > Have Disk... > Browse... > Chuyển đến thư mục chứa trình điều khiển thiết bị đã giải nén bên trên > Chọn file android_winusb.inf > Open.






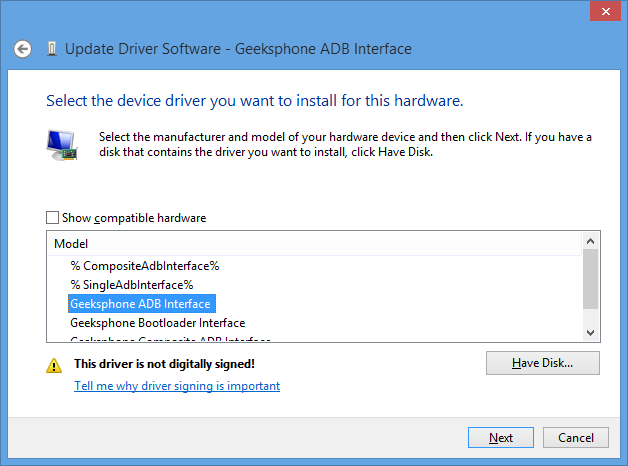
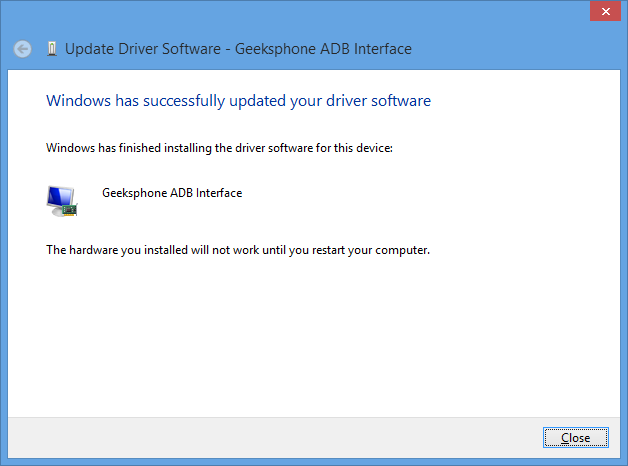
Nếu các bước trên được thực hiện chính xác, ta sẽ có được danh sách các thiết bị được hỗ trợ và ta chọn Geeksphone ADB Interface > Next > Close.


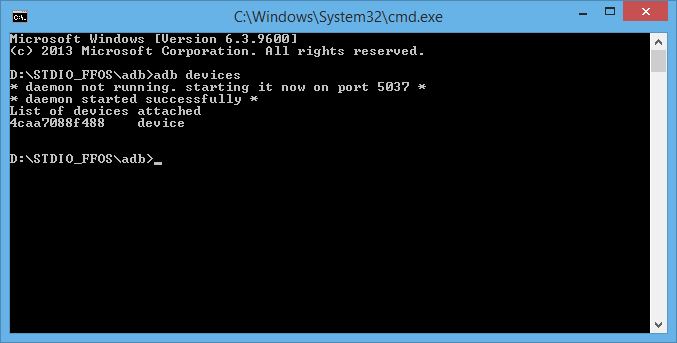
Cuối cùng, ta kiểm tra việc kết nối thiết bị bằng ứng dụng ADB (Android Debug Bridge) - giải nén tập tin adb.zip (xem mục Download) và chạy lệnh adb devices sau từ Command Promt.

Triển khai ứng dụng lên thiết bị thông qua sự hỗ trợ của WebIDE
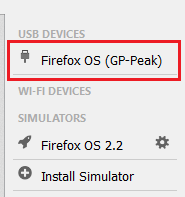
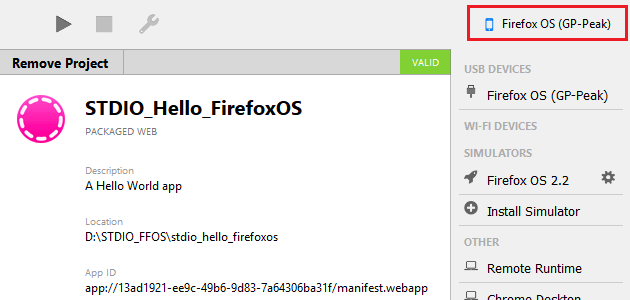
Sau khi cài đặt trình điều khiển cho Geeksphone thành công, trở lại giao diện chính của WebIDE. Nằm trên mục USB Devices ta sẽ thấy xuất hiện thiết bị Firefox OS (GP-Peak).

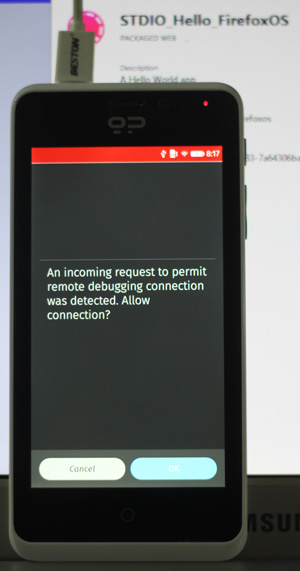
Chọn vào Firefox OS (GP-Peak) để kết nối WebIDE với thiết bị. Kiểm tra lại trên thiết bị ta thấy thông báo yêu cầu cho phép kết nối hiện ra - chọn OK để cho phép kết nối.

Giao diện chính của WebIDE thay đổi, báo cho ta biết thiết bị và WebIDE đã kết nối với nhau thành công.

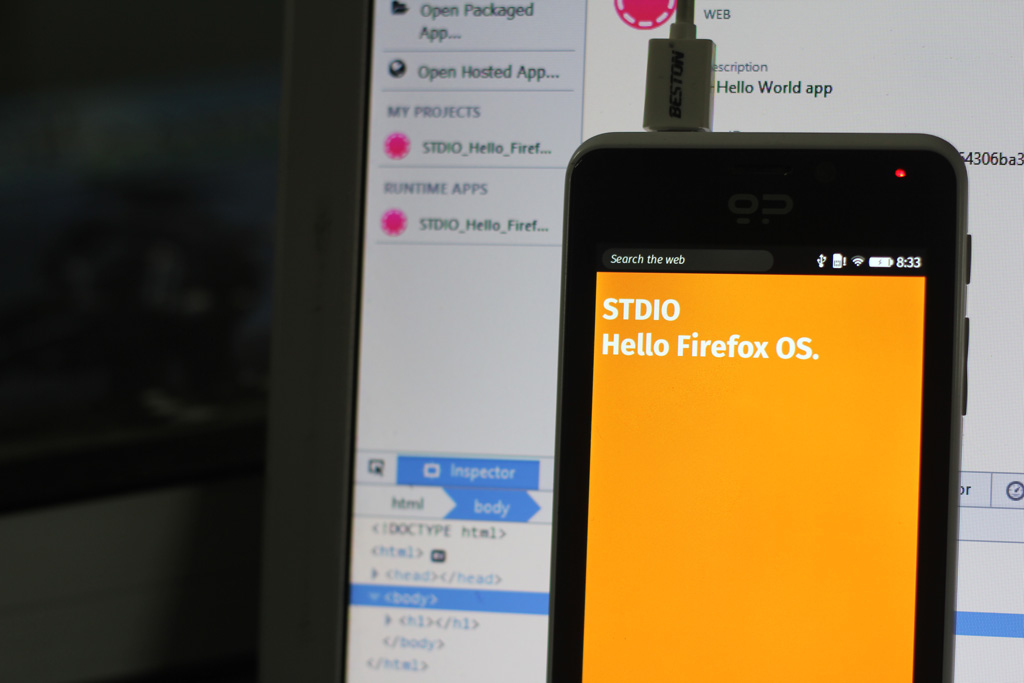
Cuối cùng, tại giao diện chính của WebIDE ta chọn vào Install and Run và kiểm tra kết quả của ứng dụng khi thực thi trên thiết bị thật.

Download
Lời kết
Firefox OS có thể là quá khứ, nhưng nó cũng mang lại 1 số thành tựu nhất định cho chính nó. Và có thể nó cũng là 1 phép thử của Mozilla.

