QR Code là gì?
QR Code (Quick Response Code) cũng như mã vạch, lưu trữ các thông tin thông qua một hình ảnh. Từ đó dùng các thiết bị có khả năng đọc mã và phân tích thông tin trên mã để trả về các thông tin.
Bài viết hướng dẫn tạo QR Code với thư viện JavaScript tích hợp vào website, tạo ra các tiện ích cho người dùng.
Hiện tại QR Code được ứng dụng rất nhiều, vì sự nhanh chóng đáp ứng của nó. Ví dụ sử dụng điện thoại muốn truy cập vào website bán một món hàng để tra cứu thông tin, thay vì phải gõ một đường dẫn rất dài trên điện thoại, các hãng có thể cung cấp 1 QR Code dán lên sản phẩm là đường dẫn đến trang web.
QR Code và xu hướng thời đại
Smartphone xuất hiện làm cho nhiều người biết về QR Code do sự tiện lợi, nhu cầu sử dụng rất cao trong việc nhập, xuất với Smartphone cần được giảm thiểu, QR Code trở thành lựa chọn rất tốt (mã vạch thông thường chỉ lưu số, còn QR Code có thể lưu các kí tự).
Trong một hội thảo, thay vì yêu cầu khách hàng truy cập vào một website thuộc công ty, sẽ rất mất thời gian cho người dùng nhập đường dẫn, thay vì vậy, đưa ra một QR Code, ngoài tính tiện lợi còn làm họ tăng tính tò mò.

QR Code với JavaScript
Cài đặt
Download qrcode.min.zip và giải nén được file qrcode.min.js tải file này lên hosting. Có thể tải file gốc từ nhà phát triển Sangmin Shim.
Tích hợp:
Trong tag <head>, khai báo đường dẫn đến qrcode.min.js.
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="qrcode.min.js"></script> </head> <body> ... </body> </html>
Trong tag body, đặt tag sau tại vị trí muốn hiển thị QR Code.
<div id="id-qrcode"></div>
Cụ thể:
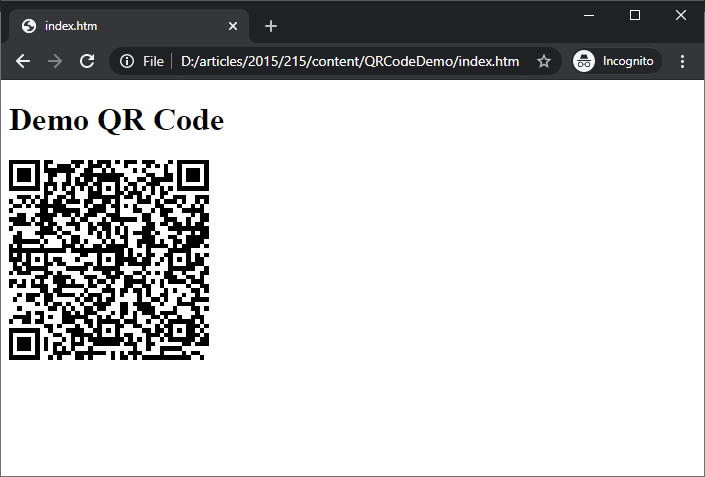
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="qrcode.min.js"></script> </head> <body> <h1>Demo QR Code</h1> <p> <div id="id-qrcode"></div> </p> </body> </html>
Tạo QR Codes
Trong sự kiện onload của <body> gọi hàm tạo QR Code hoặc gọi trong các sự kiện cần thiết.
var qrcode = new QRCode("id_qrcode", {
text:"https://www.bugs.vn/store/products/moc-khoa-visual-studio",
width:200,
height:200,
colorDark:"#000000",
colorLight:"#ffffff",
correctLevel:QRCode.CorrectLevel.H
});text: nội dung cần tạo QR Code.width,height: độ rộng, cao của QR Code.colorDark: màu của mã.colorLight: màu nền.correctLevel: khả năng sửa mã, có 4 cấp độ là L (7%), M (15%), Q (25%), H (30%). Khả năng càng cao, ảnh càng phức tạp và đọc lâu hơn, thông thường cấp độ M được dùng nhiều.

Download demo hoàn chỉnh
Tham khảo
- https://github.com/davidshimjs/qrcodejs