Tổng quan về HTML
HLML là gì?
HTML viết tắt của cụm từ Hyper Text Markup Language (ngôn ngữ đánh dấu siêu văn bản), sử dụng để xây dựng cấu trúc và định dạng các siêu văn bản của một trang web, chính vì vậy mà HTML được xem là bộ khung của một website.
Một tài liệu HTML được tạo thành từ những phần tử HTML được quy định bởi các thẻ (tags) xác định bởi cặp dấu đóng mở ví dụ như <html></html>. Mỗi tags sẽ có cách hiển thị khác nhau trên trình duyệt.
Thông thường mội website sẽ có rất nhiều tài liệu html thường gọi là file (tập tin) html. Mỗi tài liệu như vậy đều có phần mở rộng là .htm hay .html.
Lịch sử hình thành
Từ khi được phát minh và phát triển đến nay thì HTML có rất nhiều phiên bản khác nhau. Phiên bản bản mới nhất là HTML5 được phát hành chính thức vào năm 2014 với nhiều tính năm mới như 1 cuộc đại cách mạng thế giới web.
| Phiên bản | Năm |
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
Công cụ lập trình web
Để lập trình một trang web với HTML cần có những công cụ như sau:
Text Editor
Text Editor là chương trình soạn thảo tài tài liệu, code trong đó có HTML. Có rất nhiều Text Editor để làm được việc như Notepad, Notepad++, Dream Viewer, Sublime Text, Visual Studio Code.
Trong đó Visual Studio Code được phát triển bởi Microsoft hỗ trợ rất nhiều nền tảng như Windows, MacOS, Linux, ...
Web Browser
Web browser là trình duyệt web như Google Chorme, Mozilla Firefox, Internet Explorer, ... nhiệm vụ của nó là đọc file HTML được soạn thảo bởi các Text Editor và hiển thị thông tin từ cái file.
Cấu trúc của tài liệu HTML
Một tài liệu HTML thông thường sẽ có 3 phần cơ bản như sau:
<!DOCTYPE ...>: thông báo phiên bản HTML đang sử dụng cho trình duyệt web.<head></head>: khai tất cả thông tin của tài liệu HTML như khai báo về<meta,<title, CSS, JavaScript.<body></body>: chứa nội dung của trang web cần hiển thị.
Với những phiên bản HTML khác nhau có <!DOCTYPE khác nhau như sau:
<!DOCTYPE html>: HTML5.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">: HTML 4.01.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">: XHTML 1.0.
Cấu trúc của một trang web:
<!DOCTYPE html> <html> <head> <!-- Khai báo các thông tin của tài liệu HTML được viết ở đây --> </head> <body> <!-- Nội dung của tài liệu HTML được viết ở đây --> </body> </html>
Tạo tài liệu HTML với Visual Studio Code
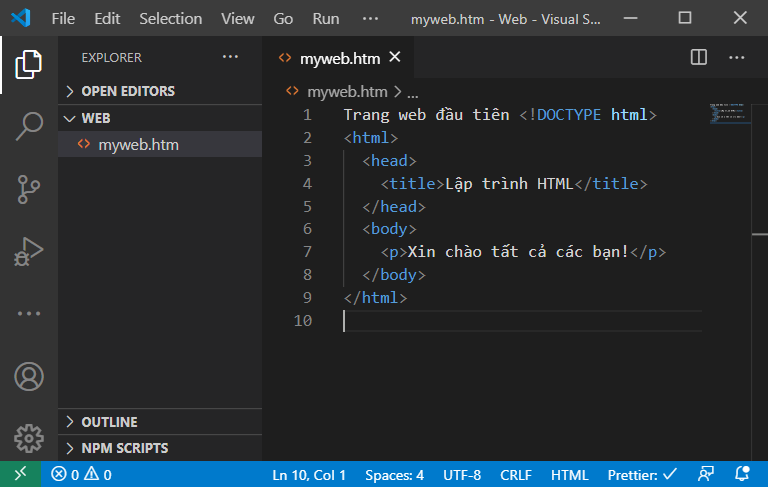
Mở Visual Studio Code, tạo 1 file myweb.htm và mở bằng Visual Studio Code, soạn thảo mã như bên dưới và lưu lại:
<!DOCTYPE html> <html> <head> <title>Lập trình HTML</title> </head> <body> <p>Xin chào tất cả các bạn!</p> </body> </html>

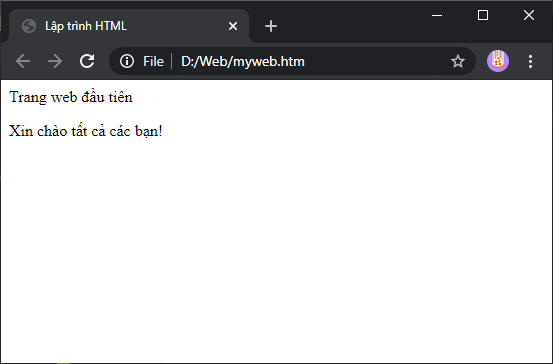
Mở file này bằng trình duyệt web được kết quả như sau:

Bài chung series
- HTML - Phần 0: Trang Web Đầu Tiên
- HTML - Phần 1: Cơ Bản về HTML
- HTML - Phần 2: Các Thẻ Định Dạng Văn Bản
- HTML - Phần 3: Thẻ Liên Kết trong HTML
- HTML - Phần 4: Các Thẻ Định Dạng Danh Sách
- HTML - Phần 5: Các Thẻ Hình Ảnh, Video, Audio
- HTML - Phần 6: Các Thẻ Input trong HTML
- HTML - Phần 7: Thẻ Table trong HTML
- HTML - Phần 8: Thẻ Form trong HTML
